Hello World
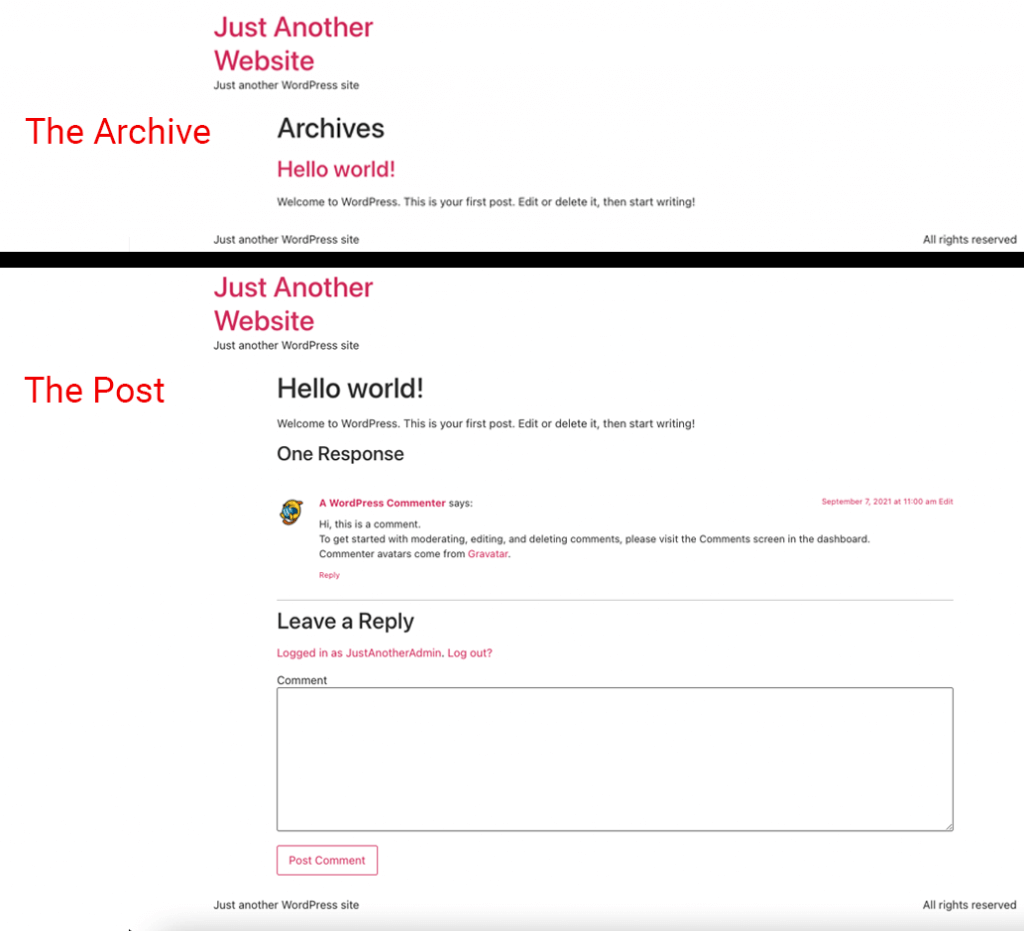
WordPress, by default, is a blog upon installation. It allows you to start creating posts immediately. As a nod to internet history, a default post is created called Hello World. This post is displayed on the initial front page of your website as an Archive. The full Post can be read by clicking the title.

What Is A Post
A post is an article on your website written much like print media such as newspapers or magazines. These provide fresh content for the visitors to engage with and increase the return visits to your website. They also provide organic traffic to your website through search engines. Many visitors will find and enter your website through clicking a post link via search engines and social media rather than the home page.
What Is An Archive
WordPress uses an Archive to display a list of posts created on the site by the author(s). These lists can be filtered by terms such as categories, tags, authors, and dates. An Archive is different from a Page or Post as it is querying the database to automatically display the content dynamically. You do not need to edit this page directly. The Archive Template can be styled into grids and other layouts by your theme.
What Is A Category
Categories are used to query posts of similar content in the archive template. They can be named, and added to your menu for easy navigation by your visitors. (Example: News, Sports, Lifestyle, Events, Weather)
What Is A Permalink
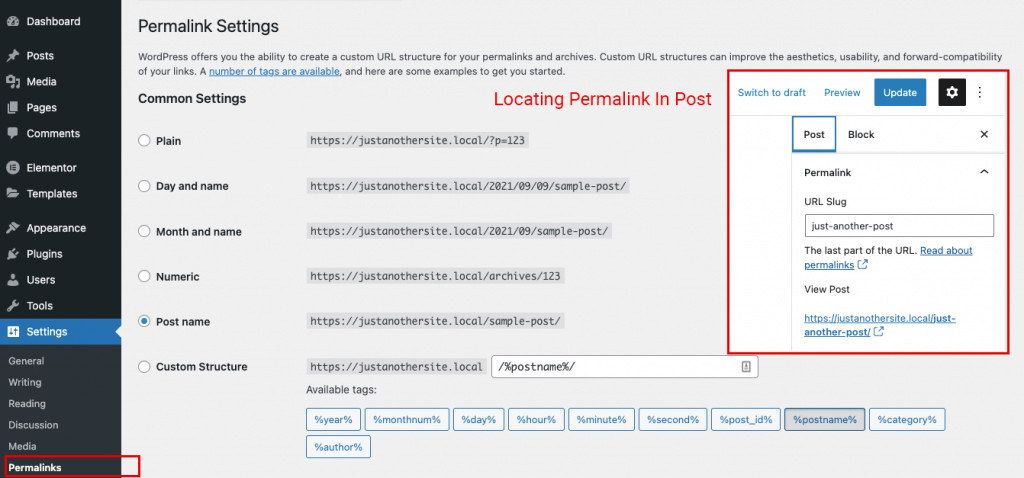
A permalink or “slug” is the permanent URL of your post on your website. These are set up in WordPress. Navigate to Dashboard > Settings > Permalinks. Permalinks can be set up in a variety of ways. A simple common option is to use the post name. When creating your posts, the post title will generate a permalink automatically. These can be edited from the settings. Permalinks should be all lowercase and hyphenated with no spaces. The permalink should not be changed once the post has been indexed on search engines unless you create a redirect to the new location.

Creating A Post
In order to create a new post in WordPress you can navigate to Dashboard > Posts > Add New, or by selecting the + New > Post from the top admin bar.
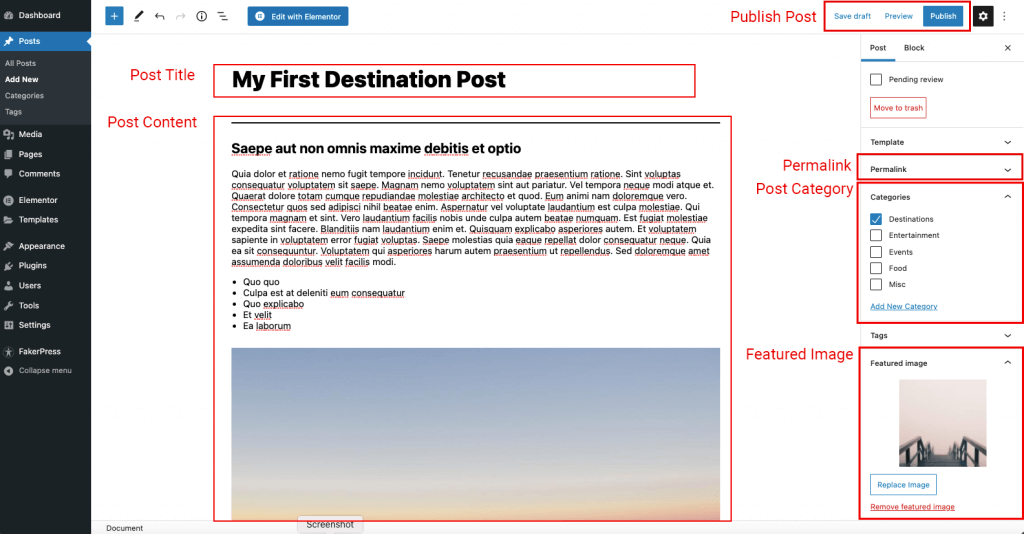
The Primary Post Parts

- Post Title: Enter a title for the post
- Post Content: Create your post using the block editor or write in Google Docs and paste to the editor.
- Permalink: This will be generated automatically after publishing the post but can be manually edited here.
- Post Category: Select or create a category for your post. When creating categories, it is important to not give it the same name as a page on your website as this will cause confusion in the permalinks
- Featured Image: Select a featured image for your post from the media library or by uploading from your computer. This image will display in the Archive and in social media sharing
- Publish Post: Publish your post or choose to save it as a draft and preview it.
Writing Posts
With WordPress
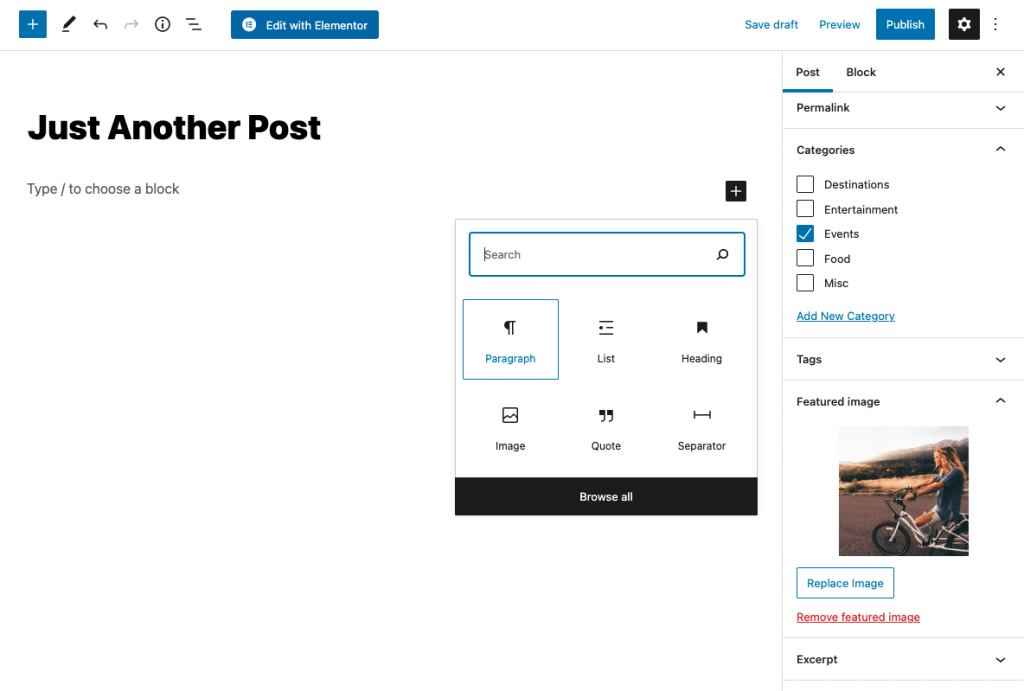
WordPress uses the Block Editor or “Gutenberg” as the primary way of creating content. You may add headings, paragraphs, lists, images, embedded media and much more by clicking on the black + icon in the content region, or by clicking the blue + button in the top corner to open a block side panel in which you can drag blocks to your content. You may also find it easier to write your long content in Google Docs, and then paste it into the content region.
Note: When pasting images from Google docs, it is important to upload your media to your website and re-link it. While you see all the images in your post, they are still located at the Google URL. If your document is removed from the Google location, the images on your website will become broken.

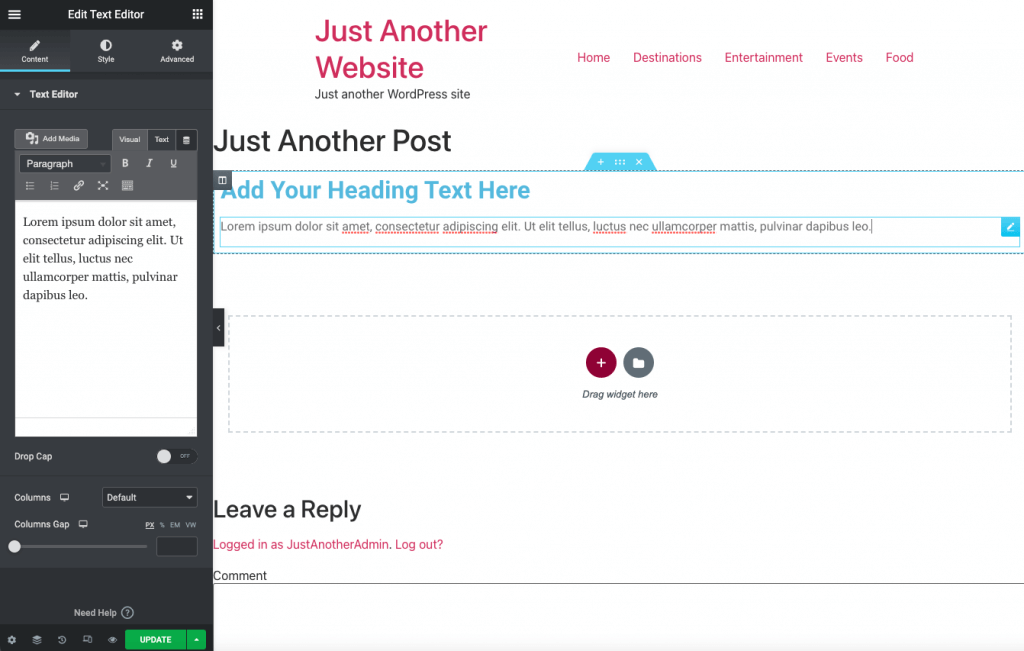
With Elementor
You may also create your post content with Elementor if you wish. You should still start on the WordPress side by giving your post a title, category, and featured image. Click the publish button (twice) and allow a few seconds to finish. This allows your post and permalink to be properly generated. Next, you may click the Edit with Elementor button and begin creating your content with Elementor widgets.

Tip: If possible, it is recommended that you create several posts (4-6) before attempting to style your Archives page template. This will allow you to better see the desired end results. If you do not have content ready for your blog but wish to go ahead and style your blog templates, you may use “Lorem Ipsum” text and stock featured images to create some sample content.
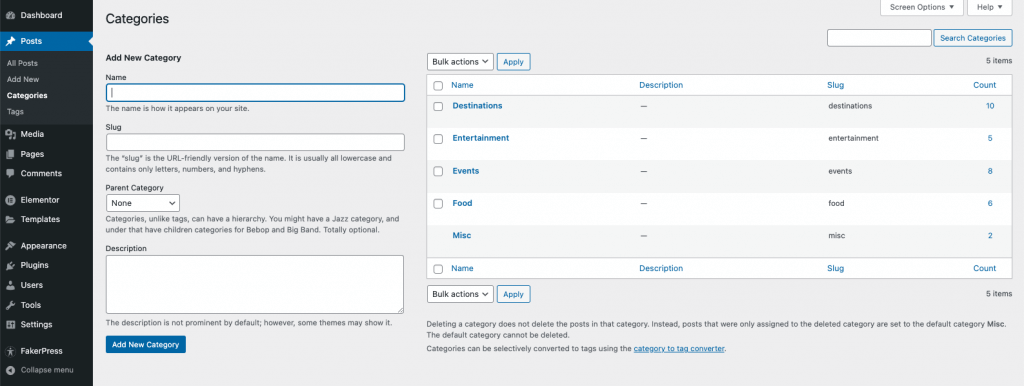
Post Categories
You may create and assign categories directly from your post or by navigating to Dashboard > Posts > Categories. Here you can create parent and child categories for your blog. These will automatically query the posts assigned to them and display only these in the archive. There is no need to create a new archive for each category.

Creating An Archive Page
By default, WordPress displays your posts on the front page of your website as the Archive. However, most websites will feature another page created called Home. To assign a new page as an Archive to display your blog posts, you will need to first create one by navigating to Dashboard > Pages > Add New or by selecting the + New > Page from the top admin bar.
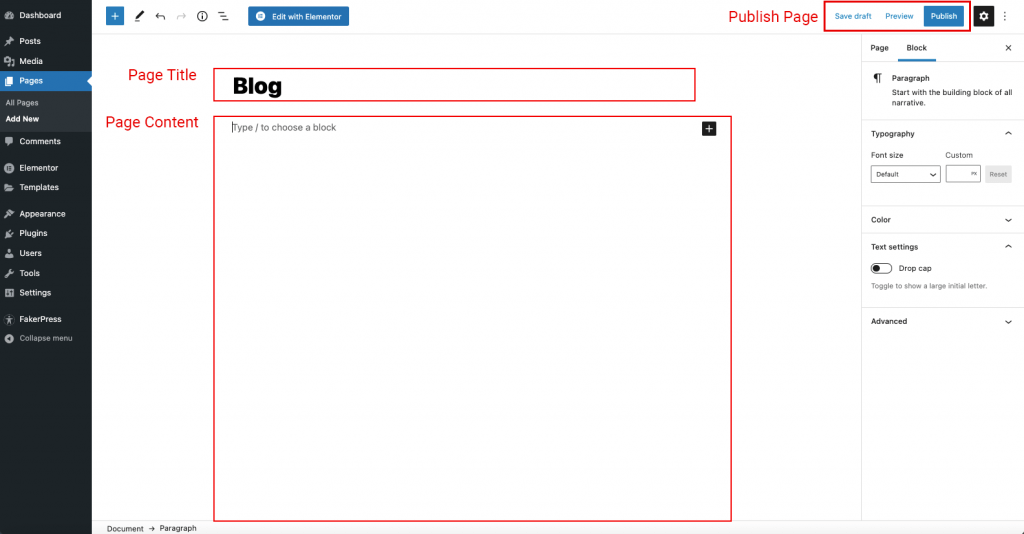
Create A New Page

- Page Name: Give your blog a name (examples: Blog, News, Articles, Publications)
- Page Content: Do not add any content to the region as it will be populated dynamically
- Publish Page: Click and publish the blog via the button
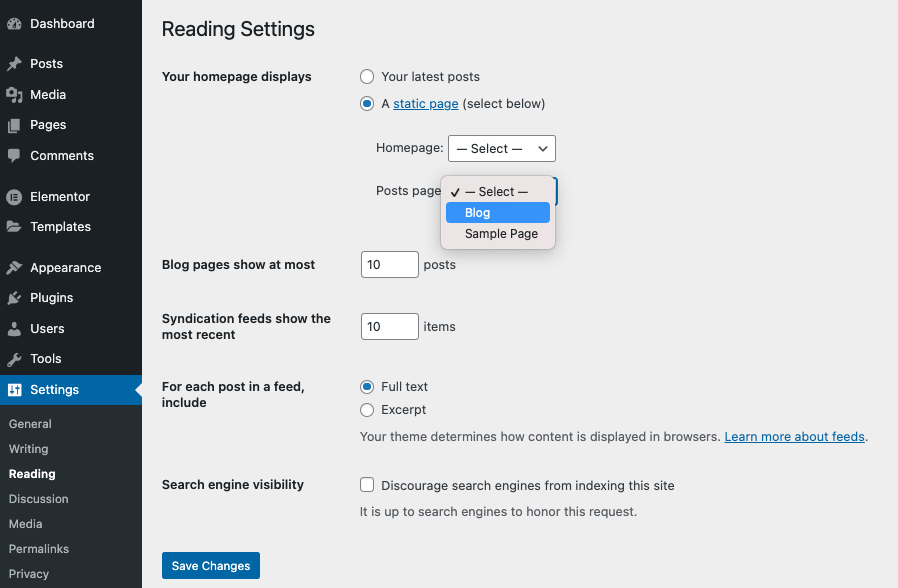
Assign The Page As The Blog
To assign the role of Archive to this new page, you must navigate to Dashboard > Settings > Reading. From there, select your created page from the dropdown options.
Note: If you have not created a page designated as the Home page yet, you may also select the Sample Page to temporarily be displayed until one is created.

View Your Blog Archive
You may now visit your page assigned as the Posts Page to see your new Blog Archive. This will show posts from all categories sorted by date last to first.

Creating A Category Menu
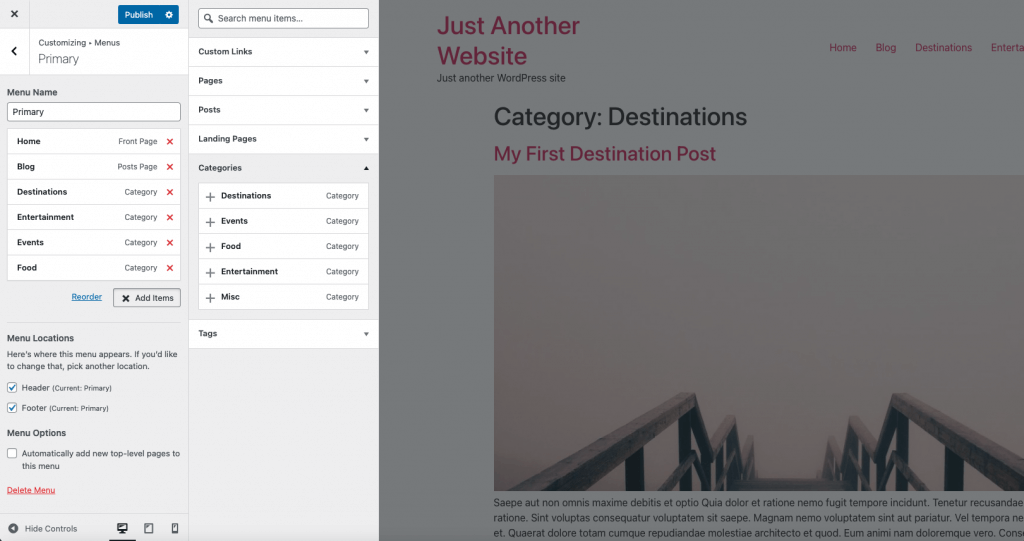
To assign categories to your menu, navigate to Dashboard > Appearance > Customize or via the top admin bar. Expand the menu options there. Add your created categories to the menu from the panel accordion. Publish your menu after adding all the desired categories to your menu.

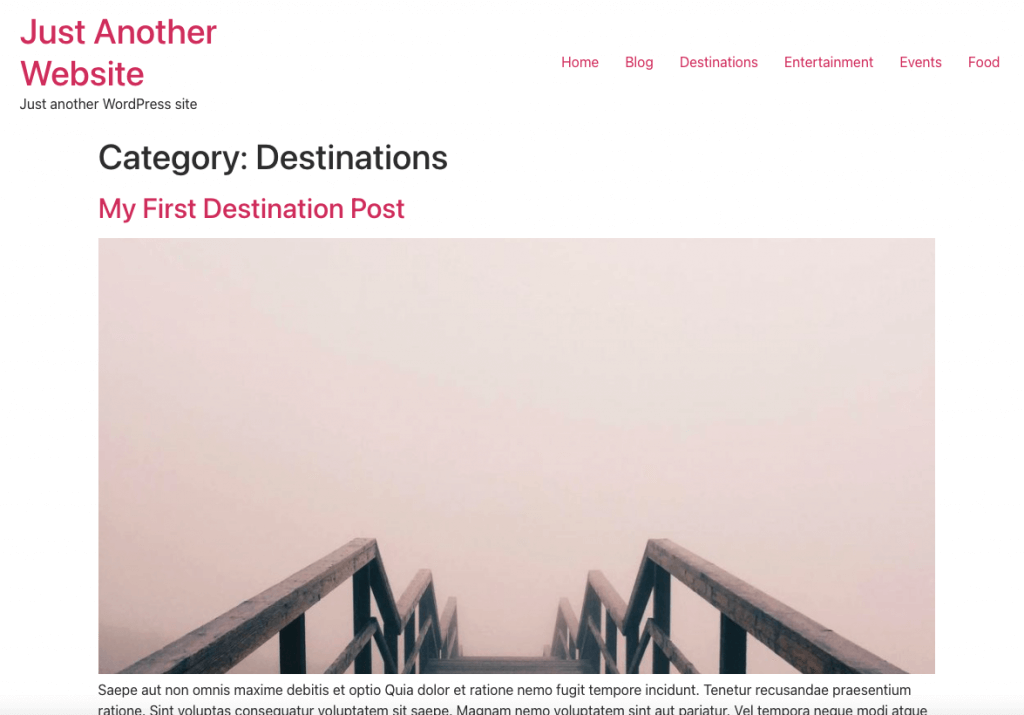
Viewing Your Categories
You may now visit your website. You can navigate to each category by clicking the menu item. The posts will be automatically filtered to show posts in that category.

Take A Pause
Congratulations, you have successfully created a fully functional blog foundation. The next steps will be to style your archive and single post templates.
Styling The Blog
WordPress Themes
The layout of your Archive and Single Post Template is styled by your theme. Each WordPress theme needs to contain an archive.php and single.php, or singular.php. The Customizer of each theme generally provides settings to display your archive in a single or multi-column grid as well as other styling options. It also allows you to style the single post style. There are hundreds of themes located in the WordPress theme repository. Elementor is compatible with most modern themes but some work better than others. Please visit the Elementor Hub Community to search and get feedback on the other members’ favorites.
Hello Theme
Elementor’s flagship theme named Hello provides a barebones customizer and minimal blog styling as it is intended to be used in combination with the Theme Builder of Elementor Pro.
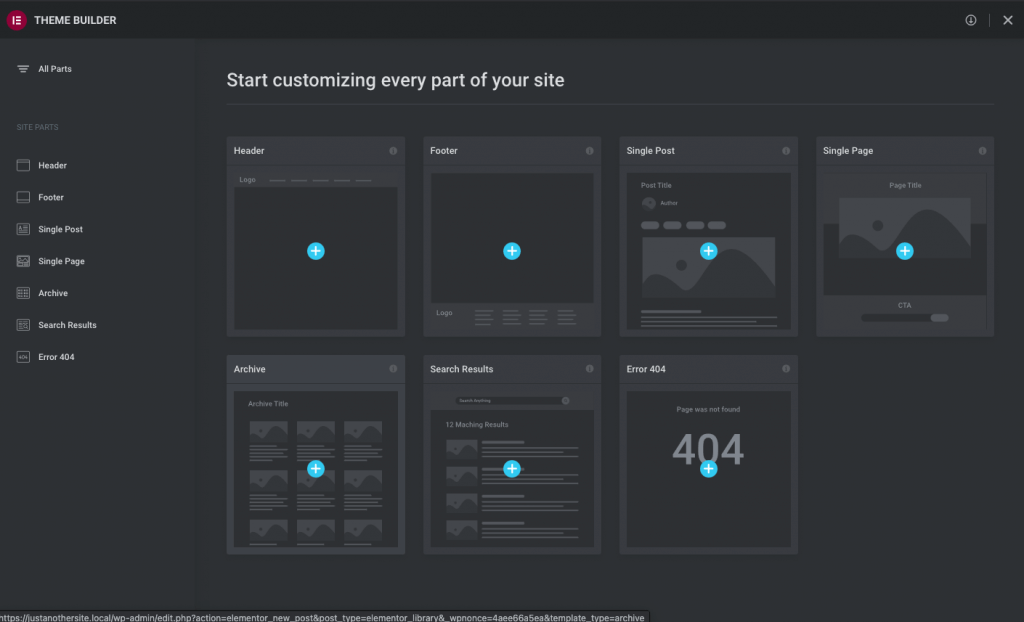
Using The Theme Builder (Pro)
The Theme Builder allows you to fully customize your Archive and Single Post Templates. You may also create custom templates for each category if you wish to change colors or layouts for each one. The complete documentation for the Theme Builder can be found here.

Creating An Archive Template
The Theme Builder allows you to create a custom layout for displaying all the posts queried. You may quickly get started by clicking the plus icon on the Archive Site Part. From there, select one of the premade Elementor templates. Don’t worry, you may go back and change the layouts at any time later on. When saving your template, you will be prompted to set the conditions for your archive, if you are unsure of what to select here choose “All Archives.”
Creating A Single Post Template
You also need to create a Single Post Template to display your content. From the Theme Builder, create a new Single Post Template by clicking the plus icon. Select one of the premade Elementor Templates that give you the best start. The template may be edited at any time later on. Upon publishing, set the display conditions to “All Posts.”
Quick Links:
- https://elementor.com/help/what-is-the-elementor-theme-builder/
- https://elementor.com/help/archive-site-part/
- https://elementor.com/help/single-post-site-part/
Take A Look
Your blog is now all set up. You may further customize the layouts of your Archive and Single Post templates to meet your needs.

Go Back Home
Now that you have created all the needed site parts, and basic content for your blog website, it is now time to create your Home page. You may use the Posts widget to create custom layouts by using the query function. You can query a specific category and choose the number of posts to display. By using the offset function from the exclude options, you can avoid duplicated content as shown in the example below.