You can set a slideshow of images as the background of a Section, Column, or Inner Column, enabling you to build more complex structures and layouts, while still preserving a transition effect.
The background slideshow options can be found within the Style tab of the section or column.
Style
Background
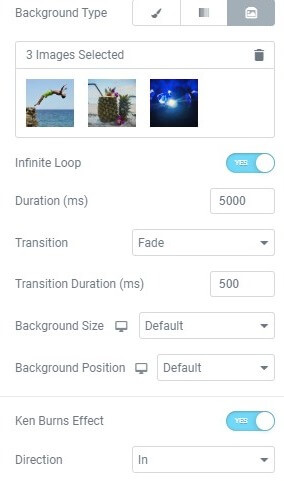
- Background Type: Select the Background Slideshow icon

- Add Images: Click the Add Images button to select images to display. Once selected, click Create a New Gallery button and then click the Insert Gallery button
- Infinite Loop: Set to YES to have the images continue rotating, infinitely
- Slide Duration: Set the time the slide will remain in view, in milliseconds
- Slide Transition: Choose from Fade, Slide Right, Slide Left, Slide Down, or Slide Up
- Transition Duration: Set the speed with which the slides transition from one to another, in milliseconds
- Background Size: Set the size of the background, selecting from Default, Auto, Cover, or Contain
- Background Position:Choose the focal position of the background image selecting from Default, Top Left, Top Center, Top Right, Center Left, Center Center, Center Right, Bottom Left, Bottom Center, or Bottom Right
- Ken Burns Effect: Slide to YES to enable this popular zooming effect on the background image.
- Direction: If Ken Burns Effect is set to Yes, this additional option will appear. Set the zoom Direction to In or Out.