A Global Widget gives you full control over a specific widget that is displayed in multiple places on your site. Editing it in one place will instantly update the rest.
For example, let’s say you’ve edited and designed a Testimonial widget on one page, and you now want to use your creation on many other pages on your site. Simply save it as a Global Widget and then drag your new widget onto any page. You can then edit all of them at once by editing the global widget.
Create a global widget
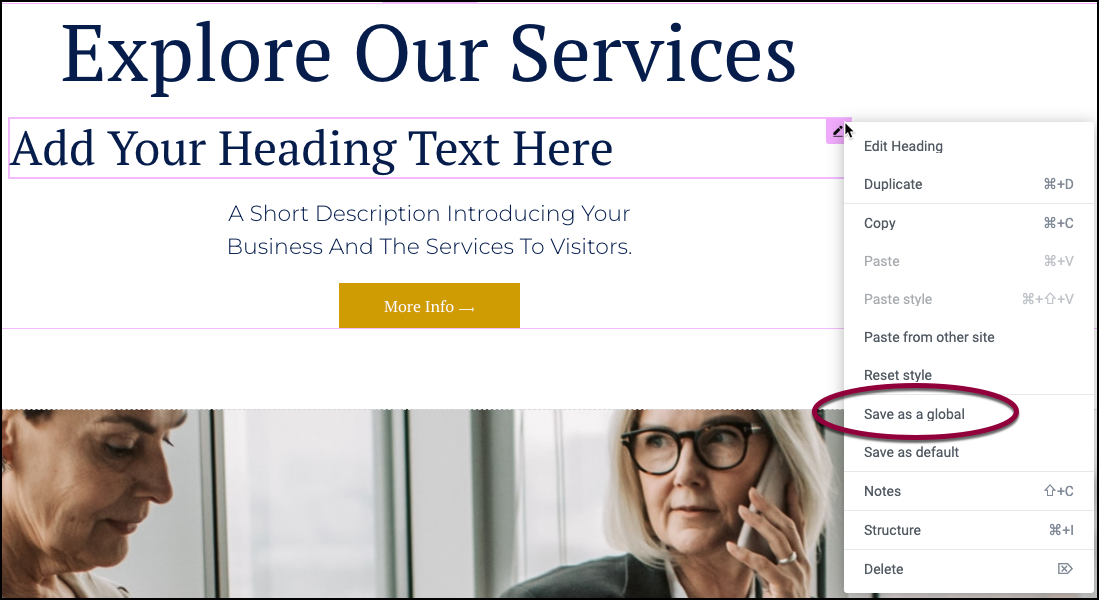
- Right Click the widget’s handle
 and click on Save as a global.
and click on Save as a global.
The widget will now be saved for reuse.
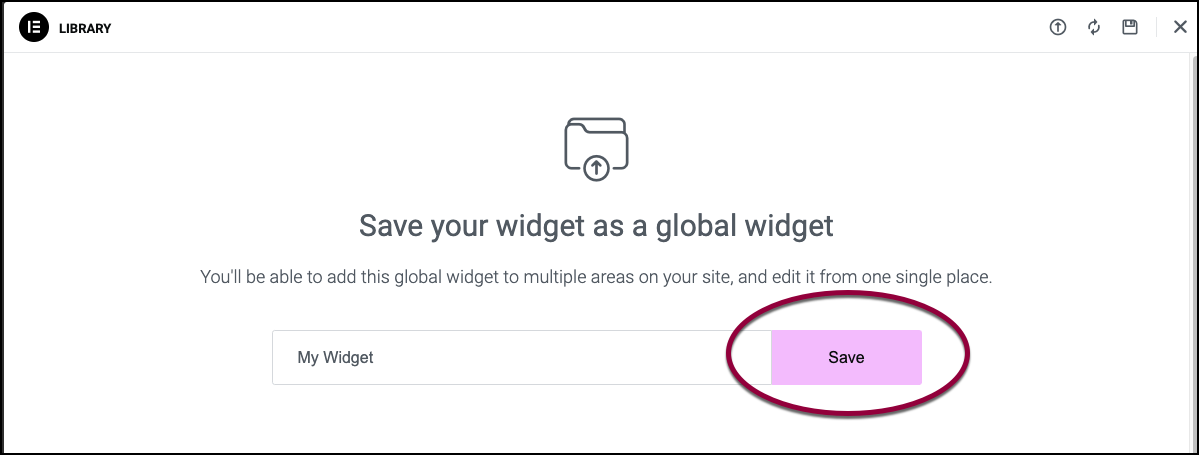
- Name your new global template and click the Save button.

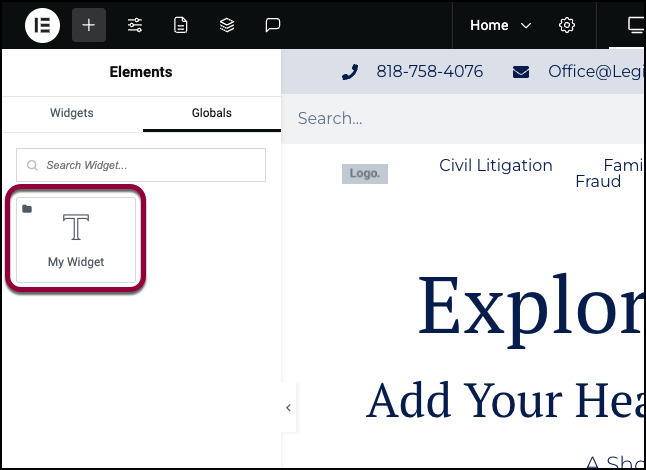
The widget is now available in the panel, in the Globals tab.
Insert a global widget
There are a number of ways to insert a global widget.
From the Elementor Editor panel:
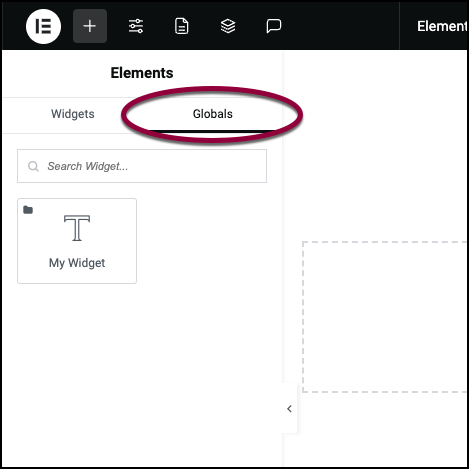
- In the panel, click Globals.

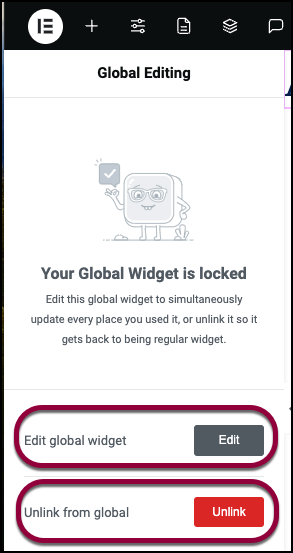
All global widgets appear in the panel. - Add the global widget to the canvas. For more information, see Add elements to a page.NoteAfter adding a global widget to the canvas, two options will appear in the panel: Edit global widget and Unlink from global.

- (Optional)If you want to edit this widget without affecting other instances of this widget, click Unlink from global. This instance of the global widget will not affect, or be affected by, changes to the global widget.
As a shortcode:
When you create a global widget, it is added to the list of templates. As a template it is assigned a shortcode and can be added to a page as a shortcode. For information about using shortcodes, see Elementor Shortcodes.
Edit a global widget
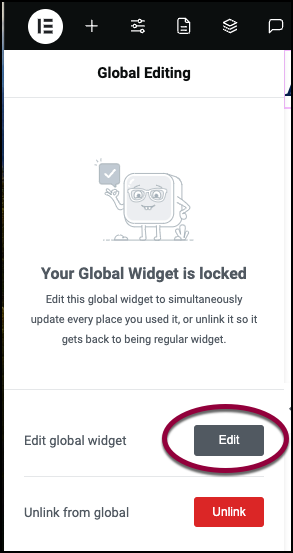
After adding a global widget to the canvas, you have the option to edit the global widget.
To edit the global widget:
- Drag the widget to the canvas.

- Click Edit.WarningEditing the global widget will change all instances of this widget throughout the site.
You can now edit the global widget.
Delete a global widget
Because global widgets are templates, you need to delete them using WP Admin.
To delete a global widget:
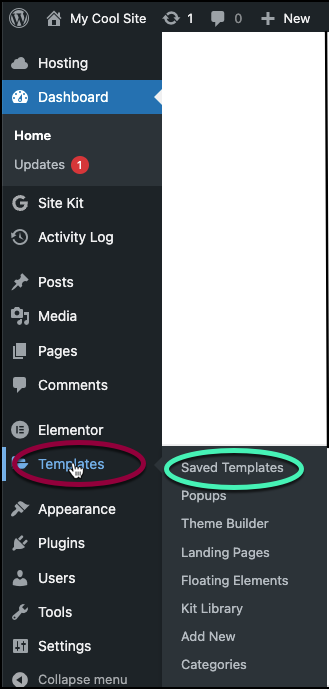
- From WP Admin, navigate to Templates>Saved Templates.

The saved templates appear.
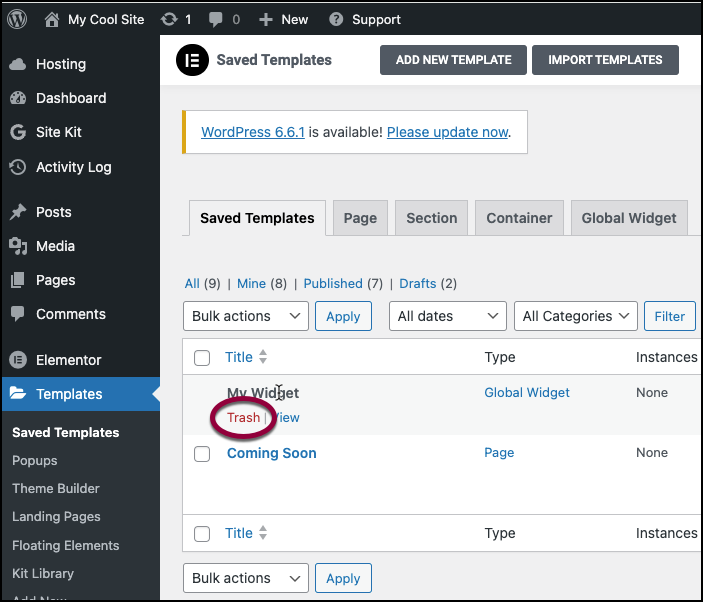
- Hover over the global template and click Trash.
The global widget is deleted.Deleting a global widget will delete it whereever it was used.Warning