Adding text over images with Elementor can be accomplished in several ways. In this document you will learn two of the most common methods to accomplish this.
- Use the image as a background
- Use margins and Z-position
Use the image as a background
In this example, we will create a Heading widget that uses an image as a background. This will make the text appear above the image.
To add text on top of an image:
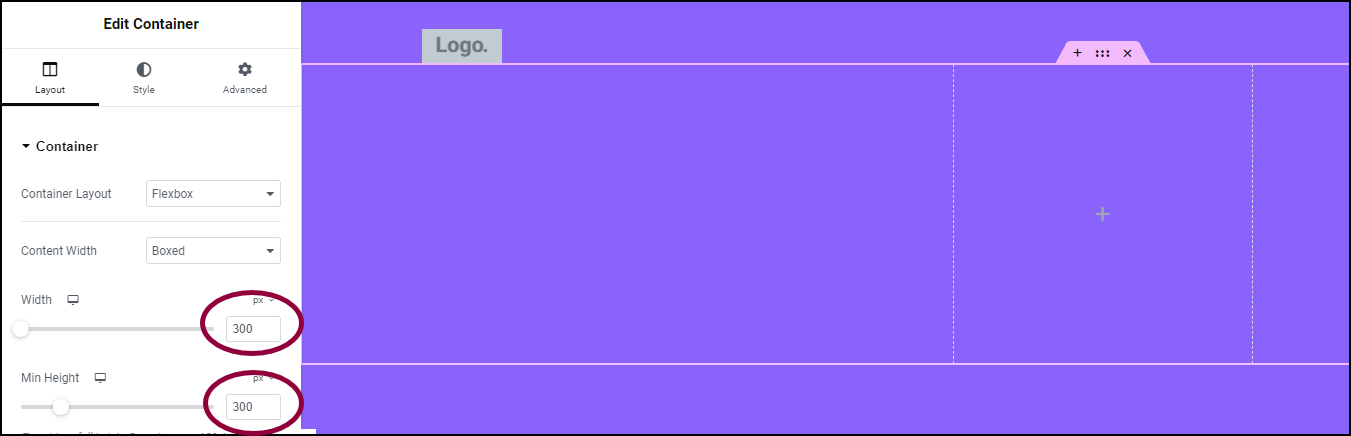
- Add a Container element onto the canvas. For more details see, Add elements to a page.
- In the panel, set the container’s Width and Min Height to a size suitable for the image.

In this case, we’re setting both to 300 px.
- Click the Style tab.

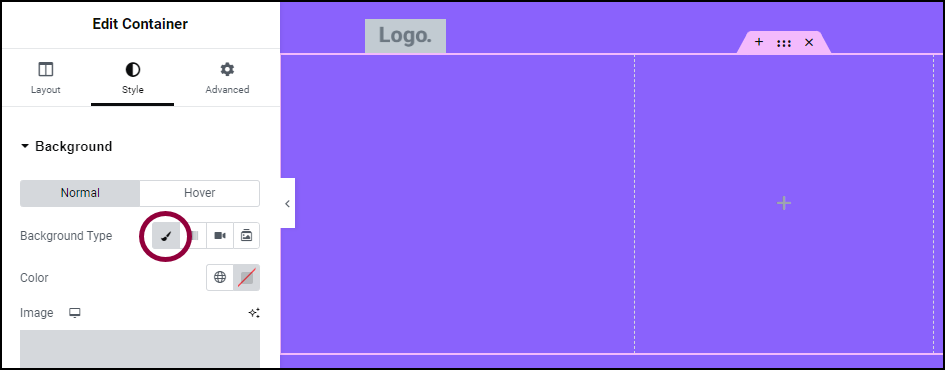
- In the Background Type section, click the classic logo
.

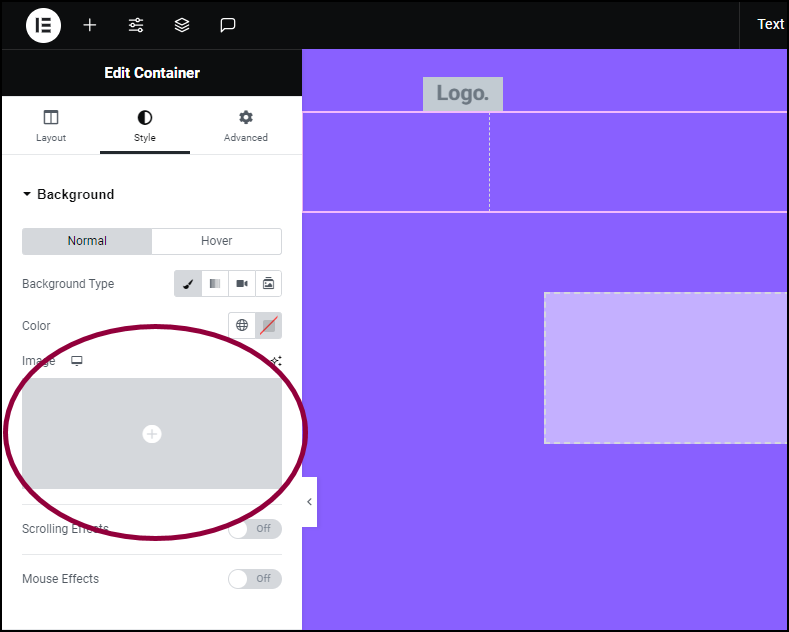
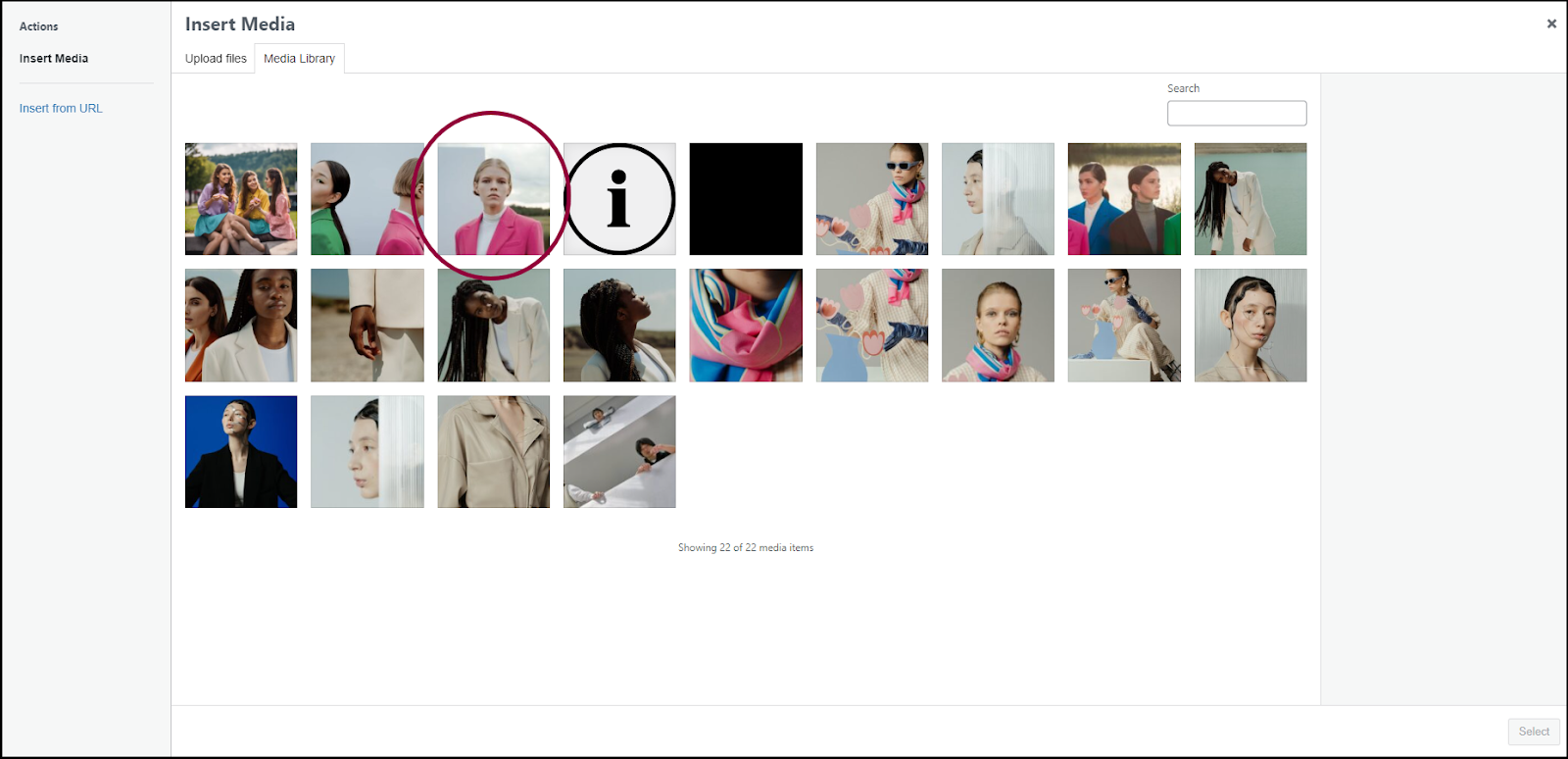
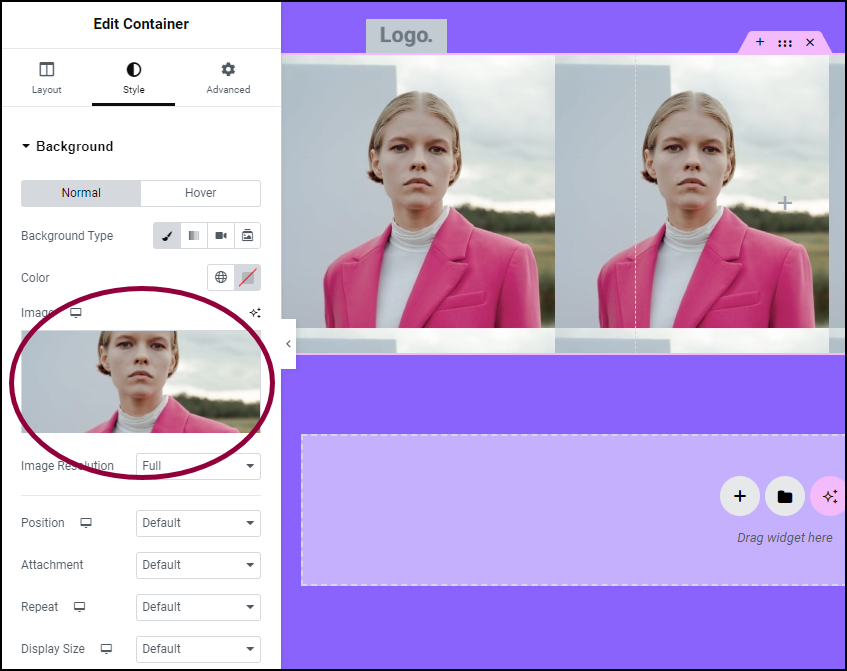
- Click the image section.
The Media Library appears.
- Select the image you want to use as the background. For more details, see Add images and icons.

The image appears as the container background.
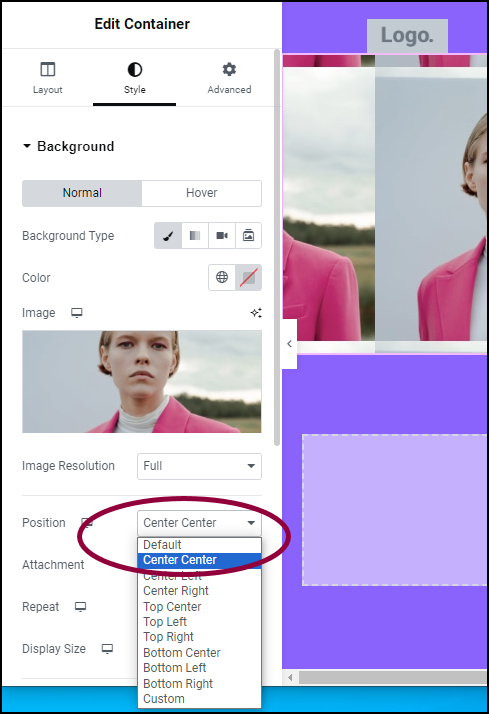
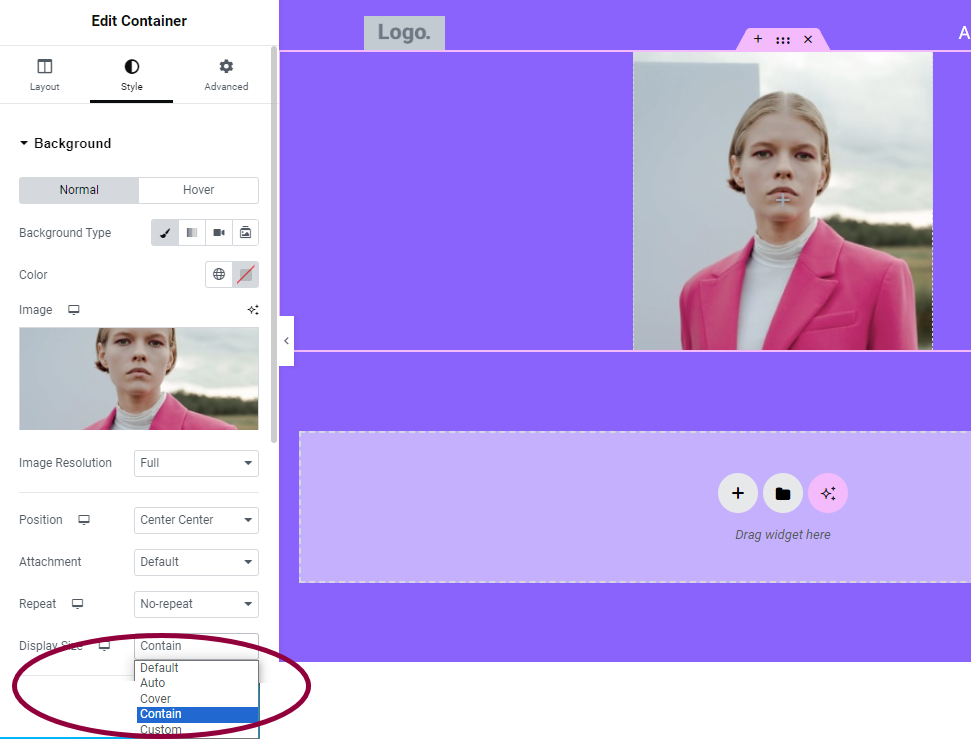
- From the Position dropdown menu select Center Center.

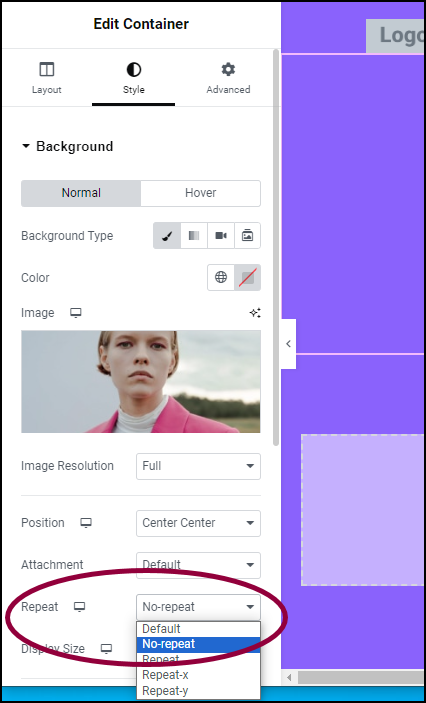
- From the Repeat drop-down menu, select No Repeat.

- From the Display Size drop-down menu, select Contain.

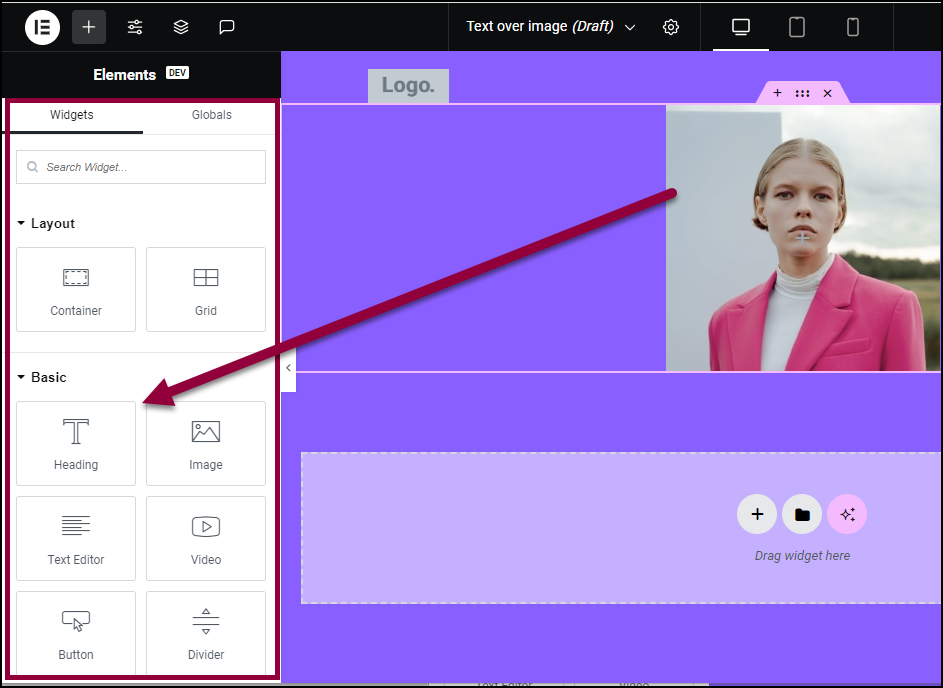
- In the Editor top bar, click the + icon.

All elements appear in the panel.
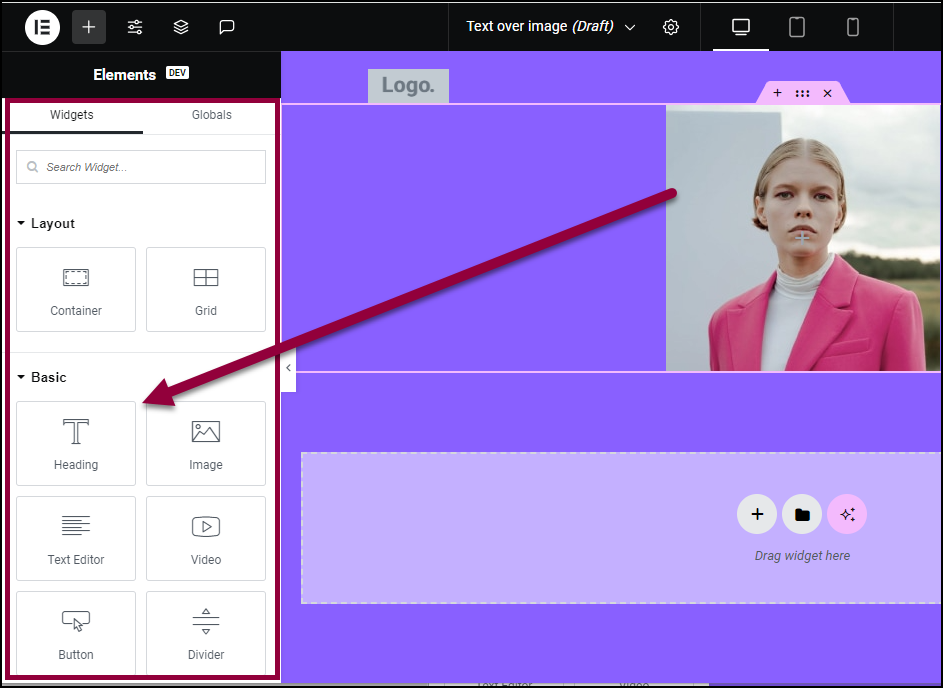
- Add a Heading widget to the container.

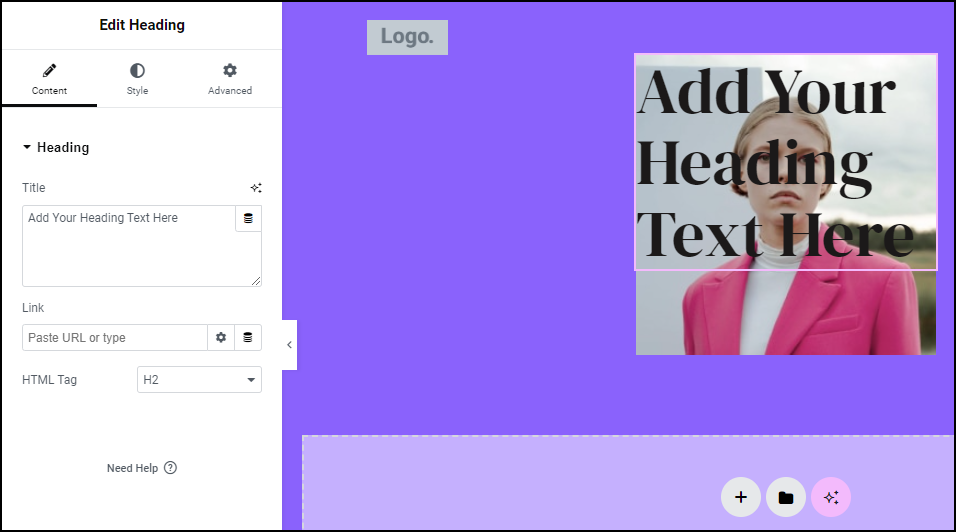
- Enter the text you want to have appear above the image.
The text appears on top of the image.
Use margins and Z-index
In this example, we will add a heading over an image by giving the Heading widget negative margins.
To add text on top of an image:
- Add an Image widget onto the canvas. For more details see, Add elements to a page.

This automatically creates a new container.
- Add an image to the Image widget. For more details, see Image widget.

- In the right corner of the top toolbar, click the + sign.

All the elements appear in the panel.
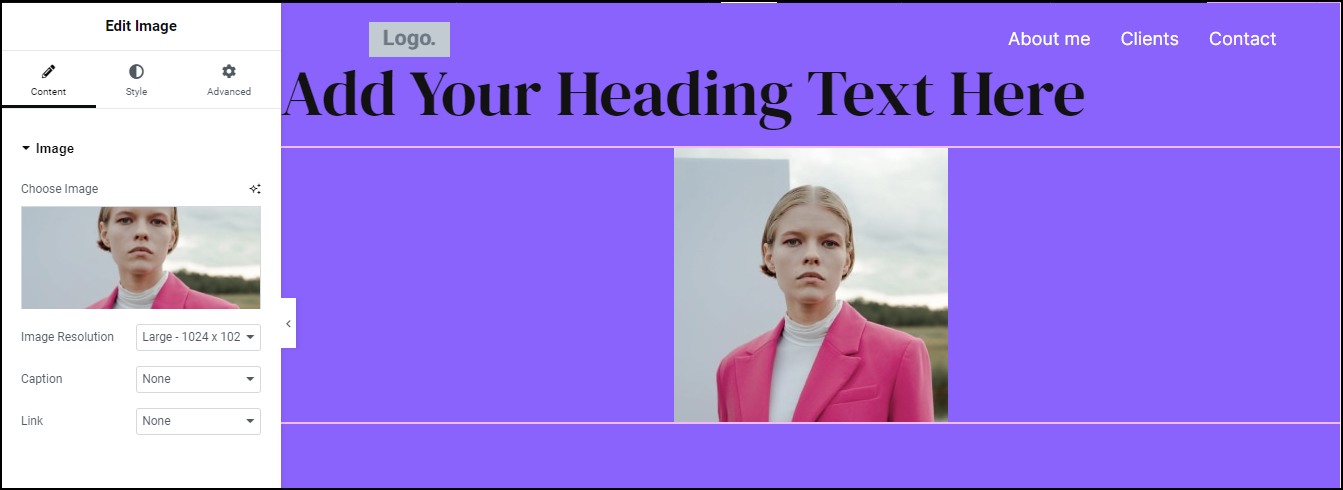
- Drag and drop a Heading widget above the image. For more details, see Heading widget.
The Heading widget options should be open in the panel. If they’re not, click the Heading widget to open the options in the panel.
- Enter the text you want to appear over the image.

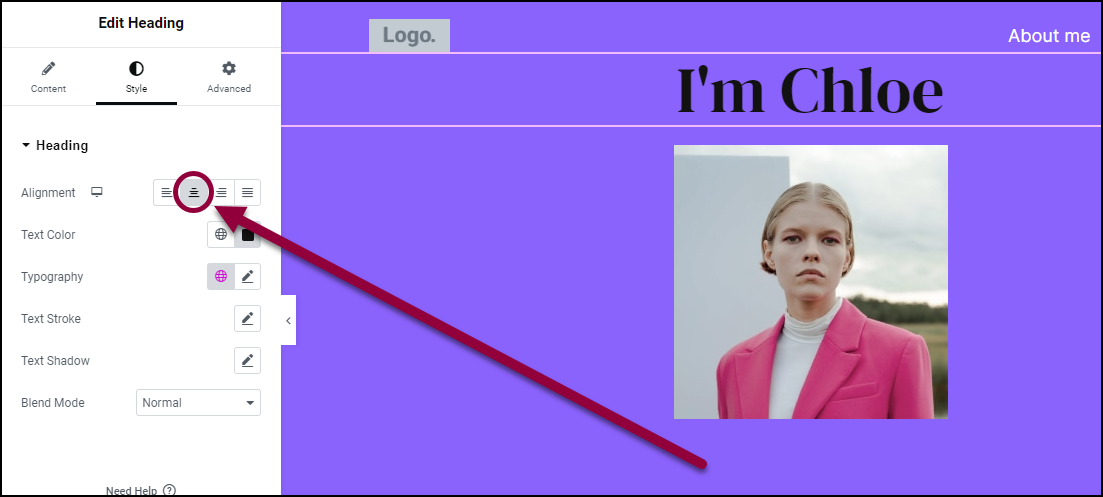
- In the panel, click the Style tab.

- Select center alignment.

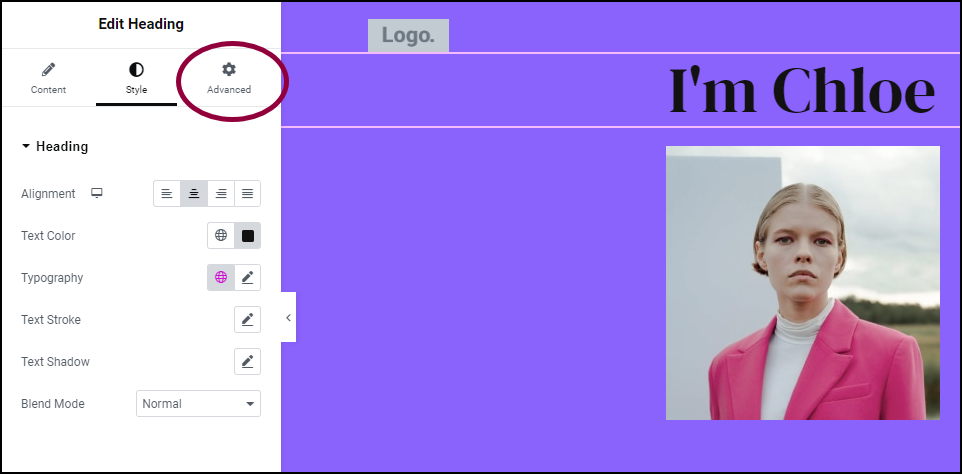
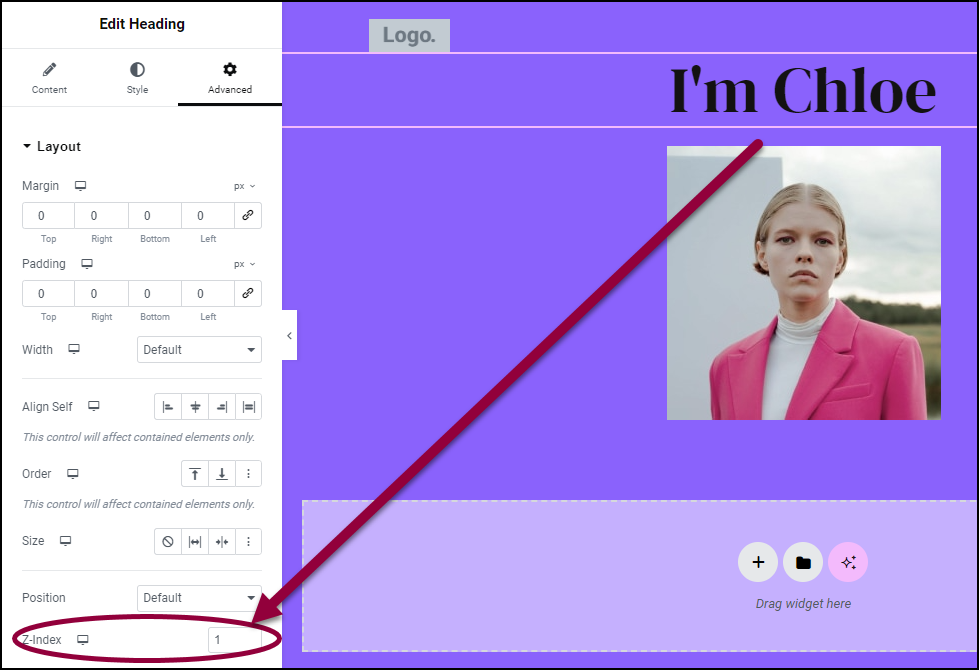
- Click the Advanced tab.

- In the panel, enter 1 in the Z-index text box.
After entering the Z-index you won’t see any change but it essentially raises the headline one level which will be important later. For more information on Z-index, see Use the Z-index. - On the canvas, click the Image widget to select it.

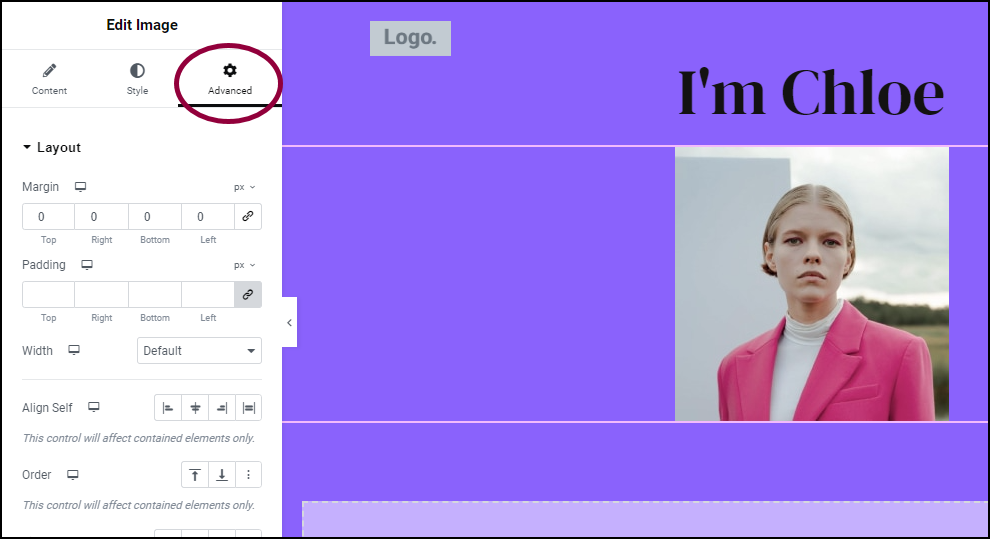
- In the panel, click the Advanced tab.

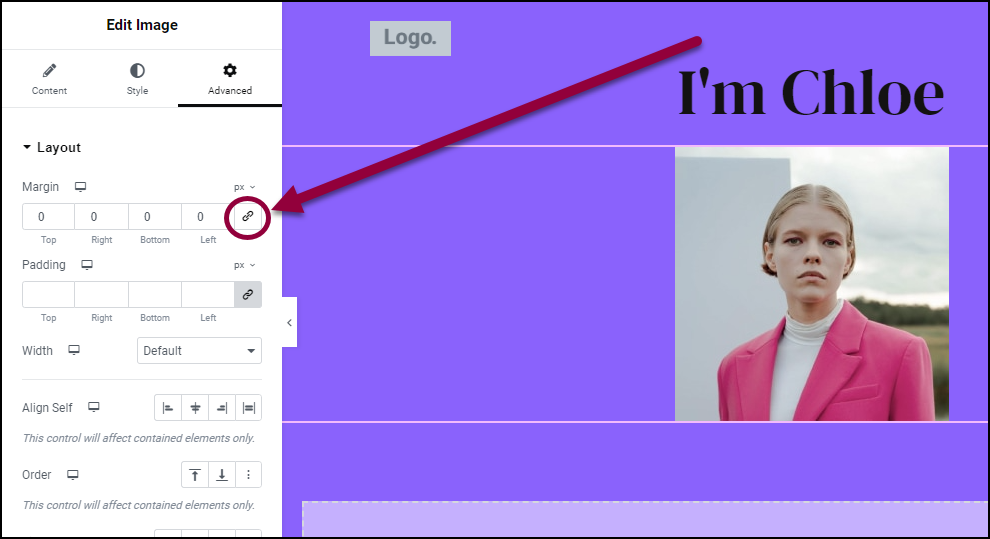
- In the panel, click the link icon to unlink the margins.

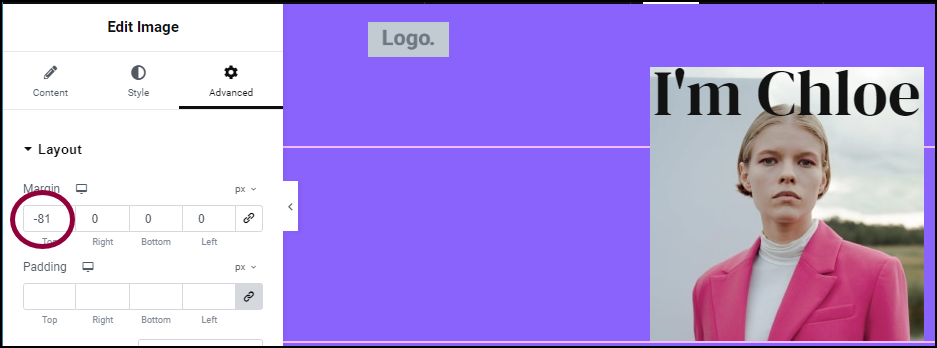
- Add a negative top margin to the Image widget, This will move the image up toward the top of the screen so that it overlaps the text.
Because the Heading widget has a Z-index of 1, when they overlap, the text will appear above the image.