Add the widget
Add the widget to the canvas
To access and use a widget:
In Elementor Editor, click +.
All available widgets are displayed.Click or drag the widget to the canvas. For more information, see Add elements to a page.
What is the Button widget?
Buttons on a website are crucial in guiding user actions, providing clear calls to action, and enhancing overall user engagement. The Button widget lets you add interactive and visually appealing buttons on your site.
The Button widget offers a range of customization options, enabling you to easily control the button’s appearance, behavior, and link destinations.
Common use case
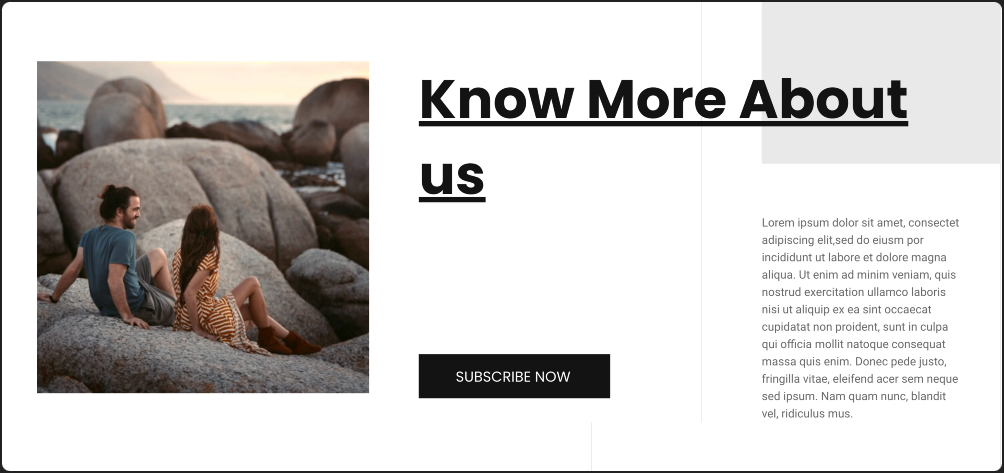
Sara manages the website of a popular magazine, where they publish daily blogs to attract new visitors. They place a Button widget to create a clear and engaging Subscribe Now button. This button is strategically placed at the end of each article, encouraging readers to subscribe to the newsletter for updates.

Additional use cases
- Websites offering free trials can use a prominent Start Your Free Trial button directing users to the registration page.
- Blog platforms can include social media buttons (e.g., Facebook, Twitter) at the end of each post.
- Software companies may utilize a Download Now button on the product page for software downloads.
Add a Button widget: Step-by-step
- Add the Button widget to the canvas. For details, see Add elements to a page.

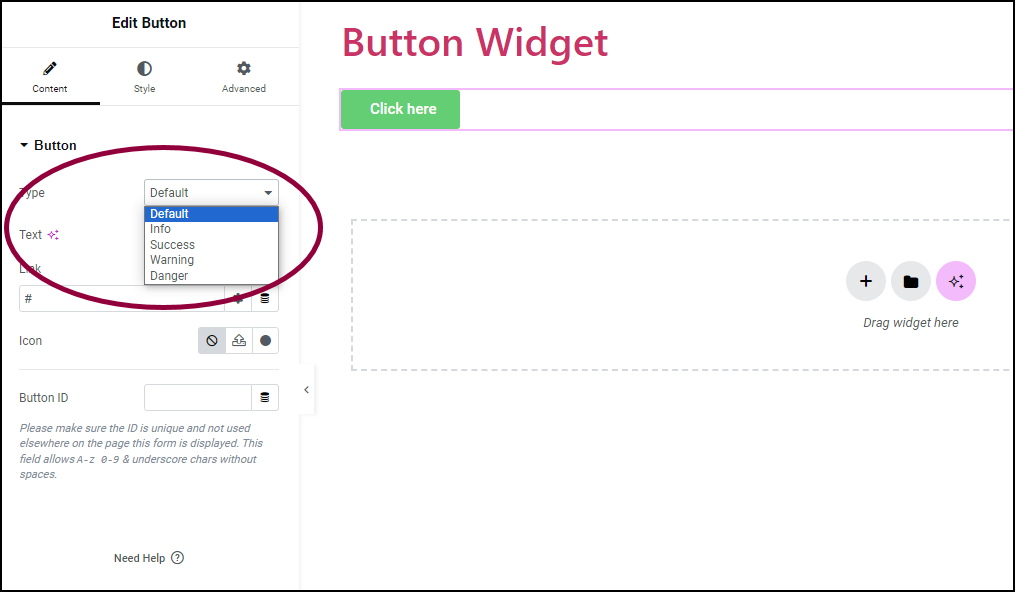
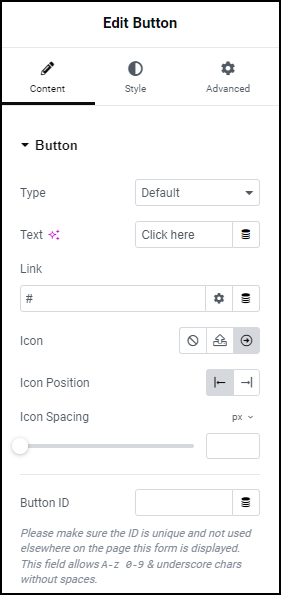
- In the Content tab, under the Button section, use the Type option to select from five design styles: Default, Info, Success, Warning, or Danger.

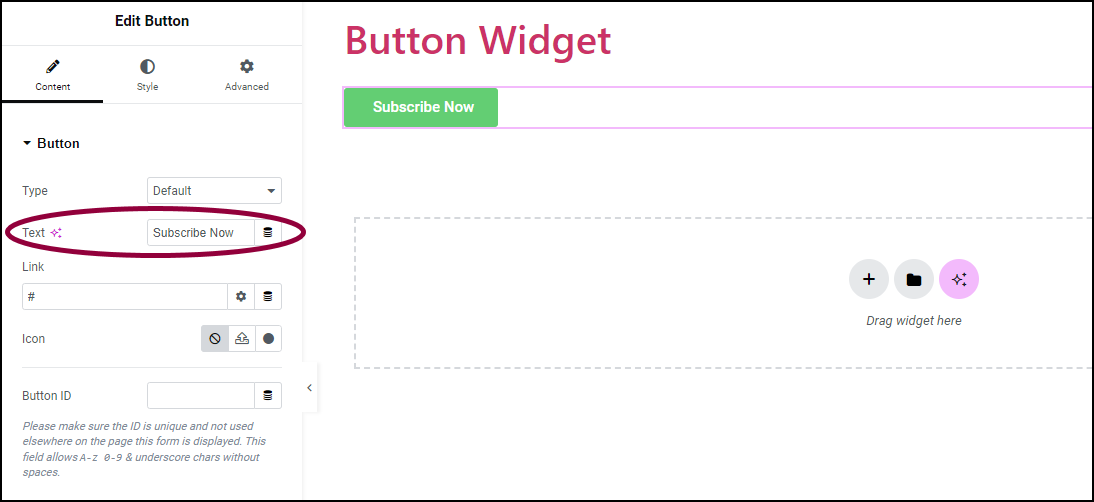
- In the Text field, enter the button’s text.

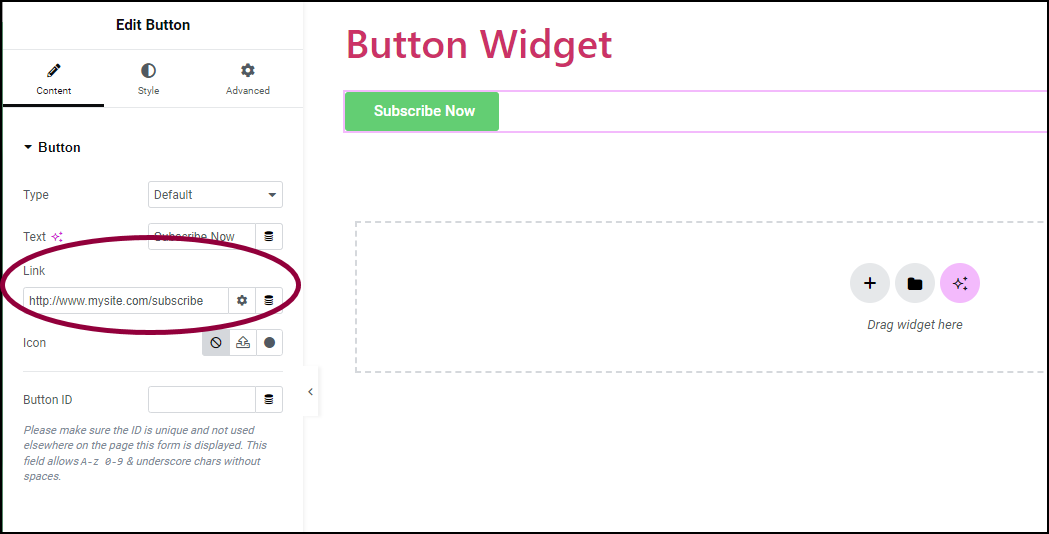
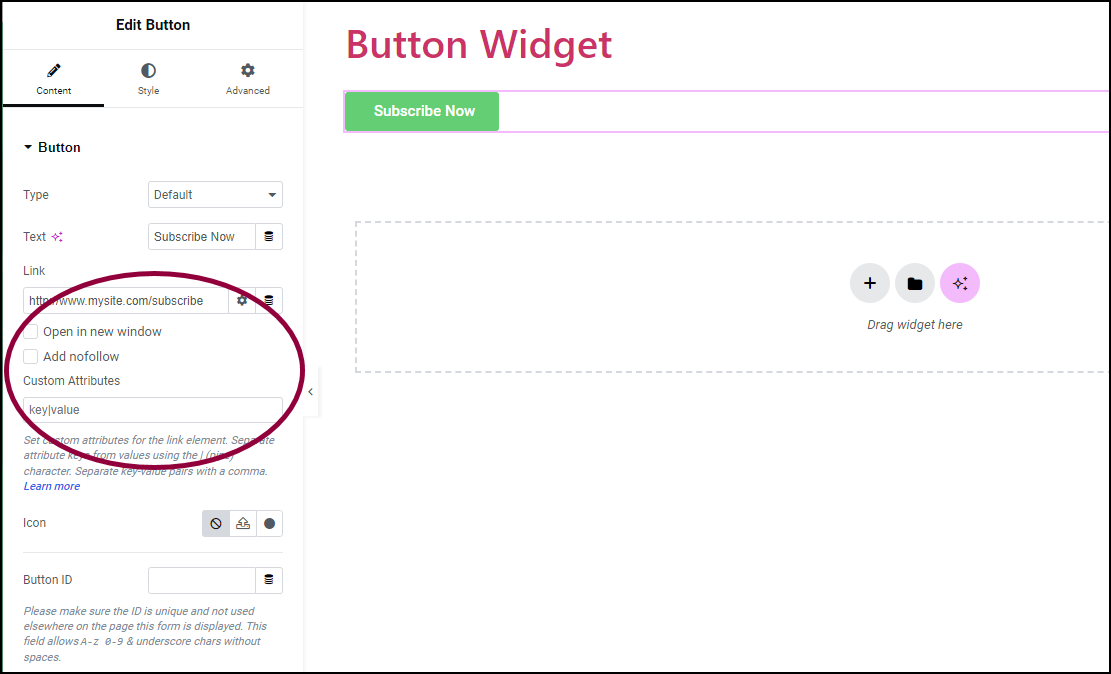
- In the Link field, add the URL for the button’s link.

- Click the ⚙️ to set the link to either Open in a new window or to Add nofollow to the link.

- Click the ⚙️ to set the link to either Open in a new window or to Add nofollow to the link.
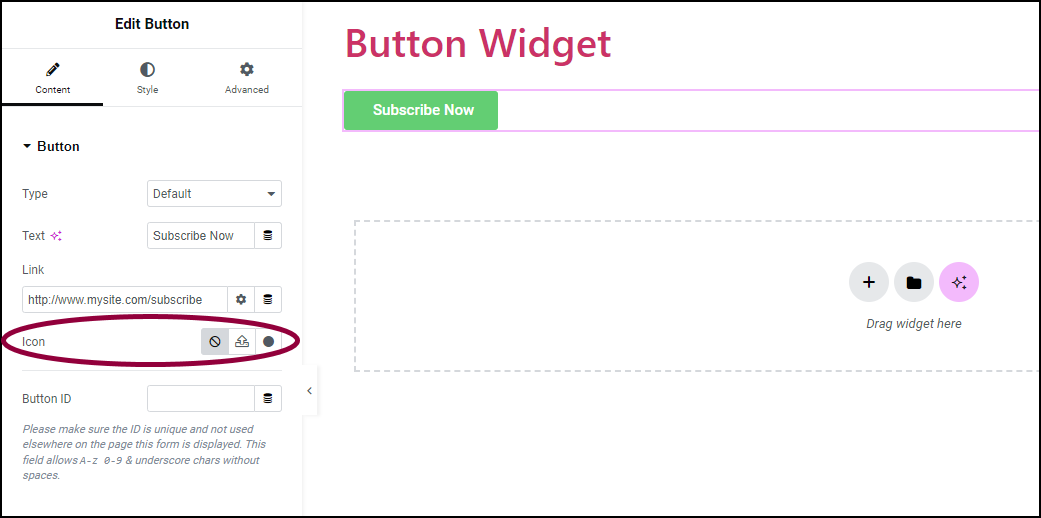
- (Optional) In the Icon field, add the button icon:
- Click the SVG button
 to add an uploaded SVG image as a button icon. For more details, see Enable SVG Support in Elementor.
to add an uploaded SVG image as a button icon. For more details, see Enable SVG Support in Elementor. - Click the Icon button
 to add an icon from the icon library.
to add an icon from the icon library.
- Click the SVG button
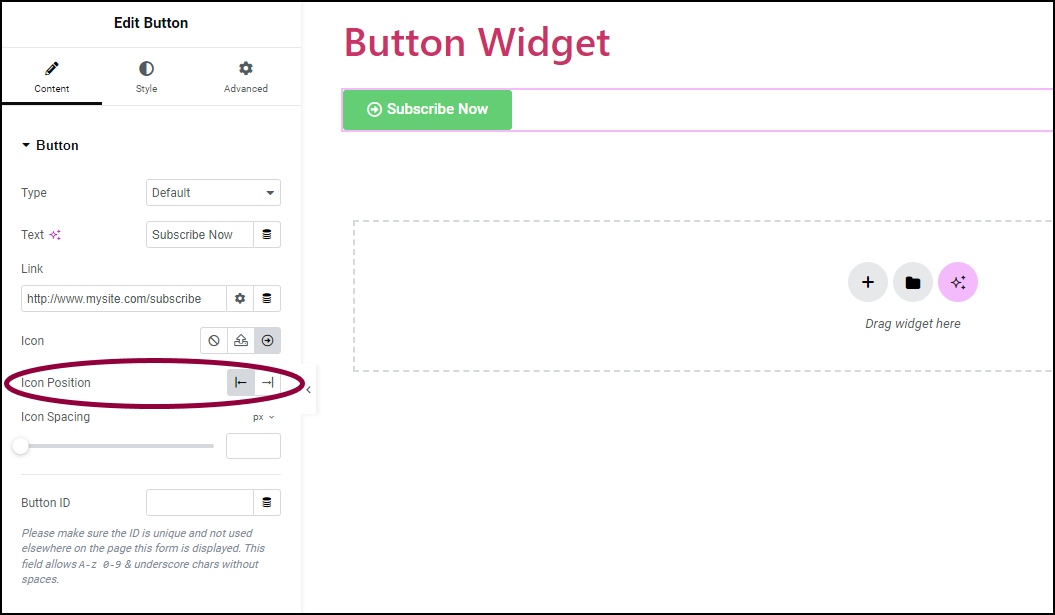
- In the Icon Position field, set the icon to appear to the right or left of button text.

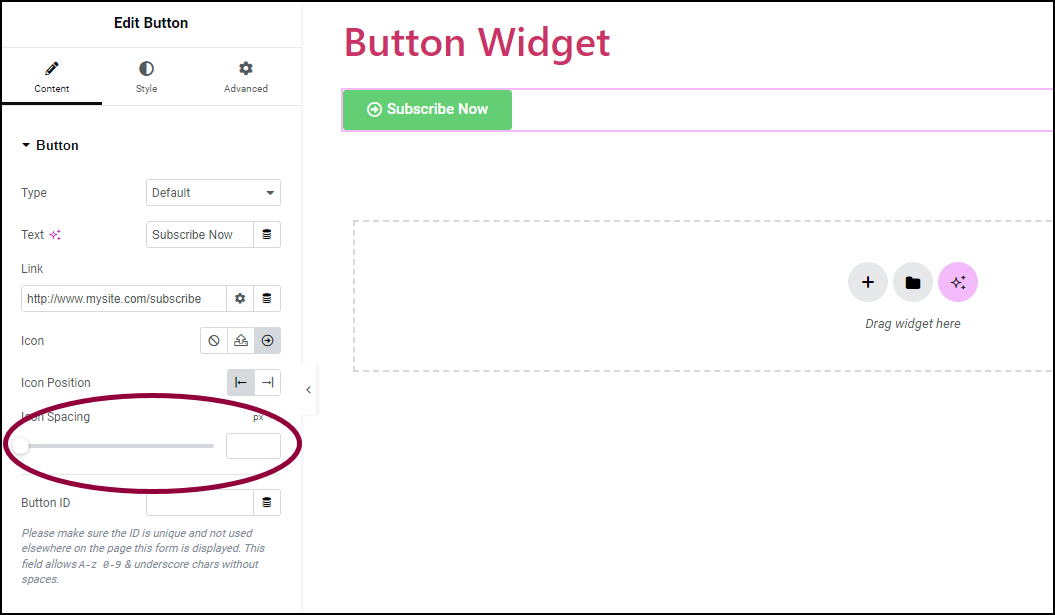
- In the Icon Spacing field, define the amount of space between the icon and the button text.

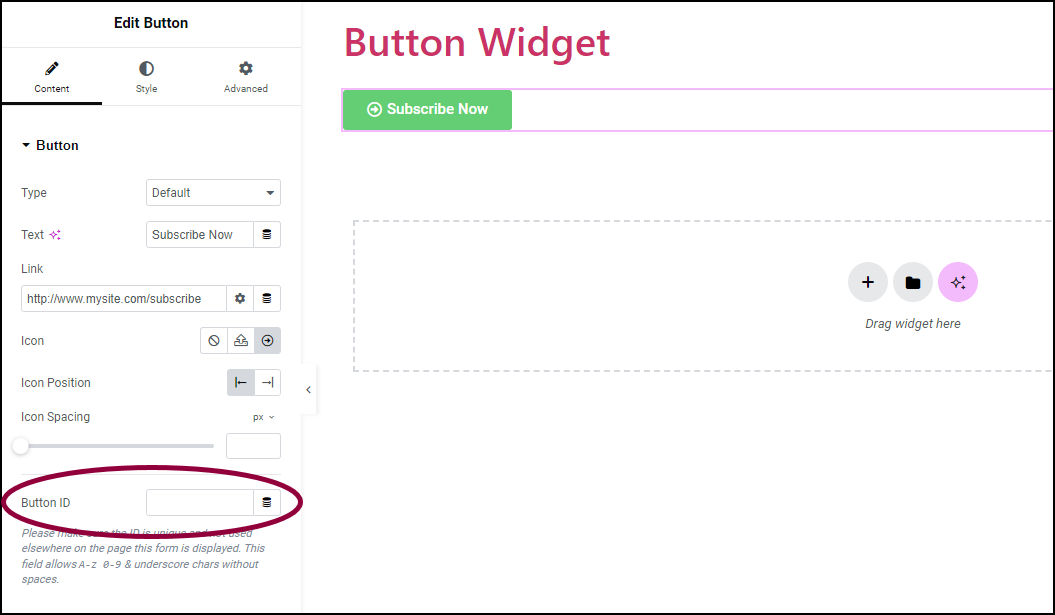
- (Optional) In the Button ID field, assign a unique button ID for specific situations, such as Google Analytics events, Meta Pixel, and more.
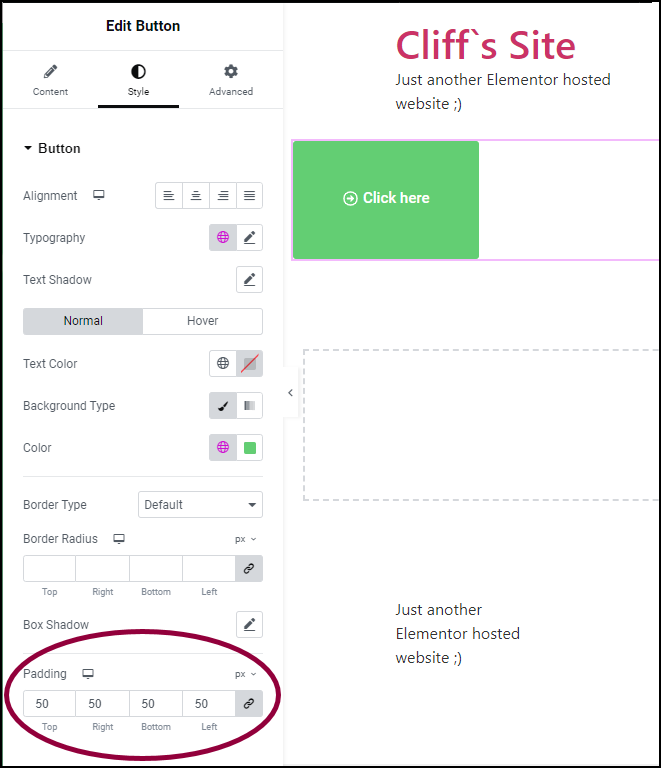
Change the button size
- Click the Style tab.

- In the panel, change the Padding measurements to control the button size.
Actions you can perform with Button
Settings for the Button Widget
You can customize your widgets using content, style, and other advanced parameters, offering you great flexibility in tailoring them to your needs. Click the tabs below to see all the settings available for this widget.

Type
Choose from five button styles: Default, Info, Success, Warning, or Danger.
Text
Enter the text you want on the button.
Link
Set the URL for the button’s link. Click the Settings icon ⚙️ to select:
|
Icon
Choose a FontAwesome icon to display on the button.
Icon Position
Set whether the icon should appear before or after the button text.
Icon Spacing
Use the slider to adjust the space between the icon and the button text.
Icon spacing is not visible if no icon is chosen.
Button ID
(Optional) Assign a unique button ID, which is helpful for situations like Google Analytics events.

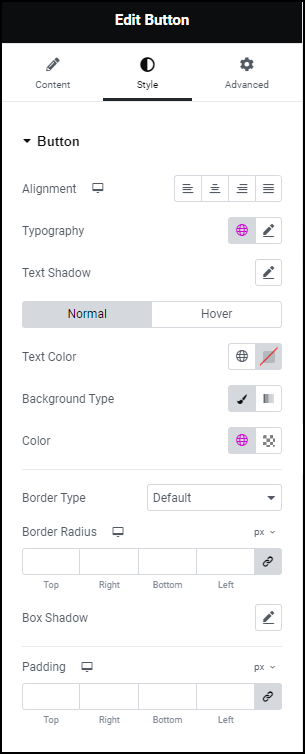
Alignment
Align the button to the left, center, right, or justified in relation to its column.
Typography
Choose the font style and size for the text on the button. For more details, see Typography.
Text Shadow
Add a shadow and blur effect to the text on the button. For more details, see Shadow, Text Shadow and Boxed Shadow.
Normal
Determine how the button appears by default.
- Text Color: Set the color of the button’s text.
- Background Color: Add a background color to the button. For more details, see Create a Background.
Hover
Determine how the button appears when moused over.
- Text Color: Decide the color of the text on the button when the mouse is over it.
- Background Color: Give the button a different color in the background when you hover over it.
- Hover Animation: Displays an animation to occur when the mouse is over the button.
Hover mode lets you set a transition duration. This is the length of time it takes for the button to change its appearance when visitors mouse over it.
Border Type
Choose the border type to use around the button. For more details, see Border type.
Border Width
Set the thickness of the border around the button.
Color
Set the color of the button. For more details, see Choose a color or Use global fonts and colors.
Border Radius
Set the border radius to control corner roundness. For more details, check out Border radius tools.
Box Shadow
Set to apply a box shadow on the button. Learn more about shadows.
Padding
Adjust the space between the text and the edges of the button. Learn how to create space with padding and margins.

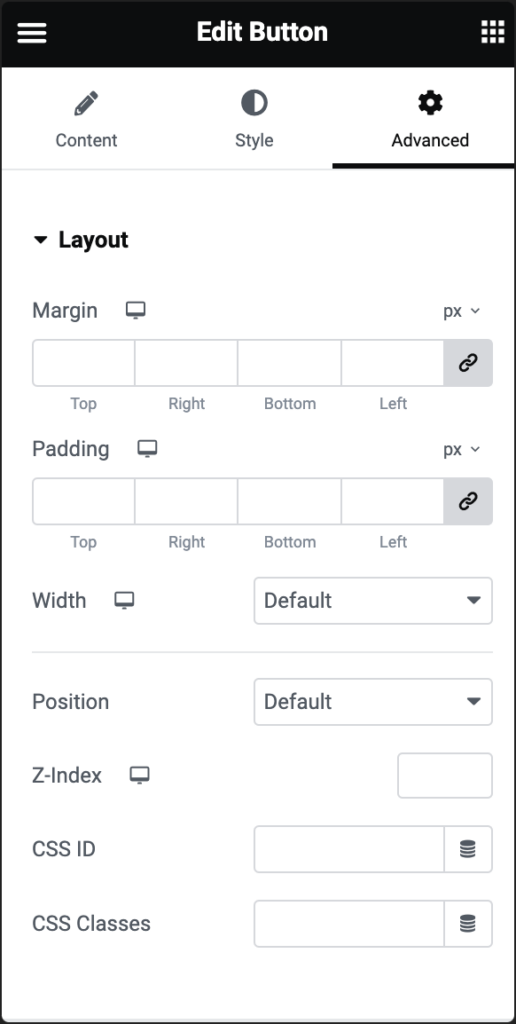
Advanced settings
To learn more about advanced settings, see Advanced Tab.