Add the widget
Add the widget to the canvas
To access and use a widget:
In Elementor Editor, click +.
All available widgets are displayed.Click or drag the widget to the canvas. For more information, see Add elements to a page.
What is the Image widget?
Images play a crucial role in capturing attention on websites. The Image widget allows you to add and customize pictures on your website. You can upload or select images, adjust size and alignment, apply hover effects and filters, and link photos to specific URLs.
Common use case
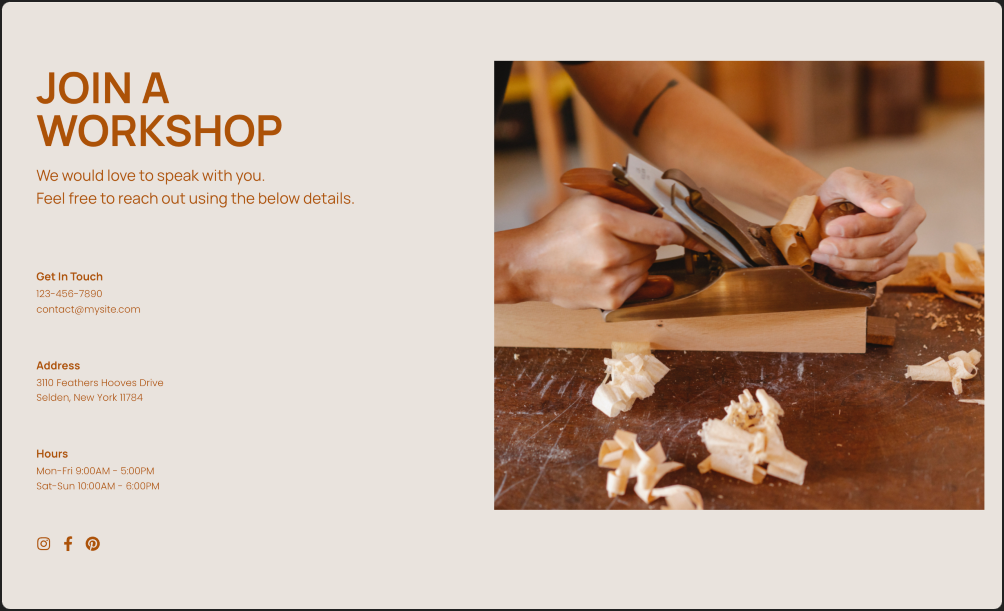
Tim is creating a website for a new furniture store. To attract more people, they are hosting a woodworking workshop. On the website, they strategically placed a captivating image of a craftsman in action, shaping a piece of wood, right next to the contact details. This visual instantly caught visitors’ attention, making them curious about the workshop and store.

Additional use cases
- Use the image widget to create a stunning portfolio gallery. Each image can be linked to a project page or a detailed view.
- If you’re hosting an event or webinar, the image widget can help you create visually appealing banners or posters.
- Use images to display before and after transformations for home renovations, fitness progress, or any other transformation journey.
Add an Image widget: Step-by-step
- Add the image widget to the canvas. For details, see Add elements to a page.
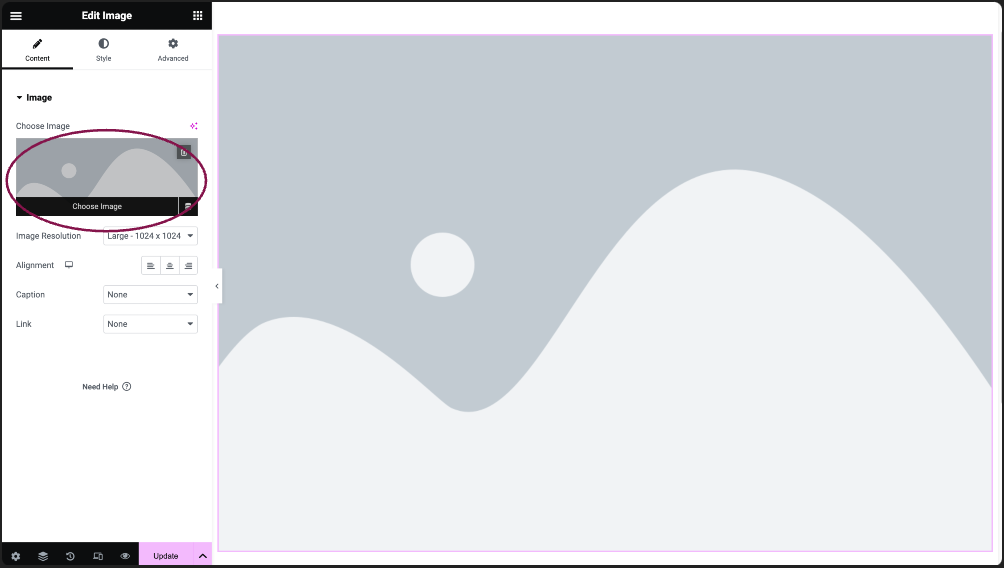
- In the Content tab, under Image, click the Choose Image option.

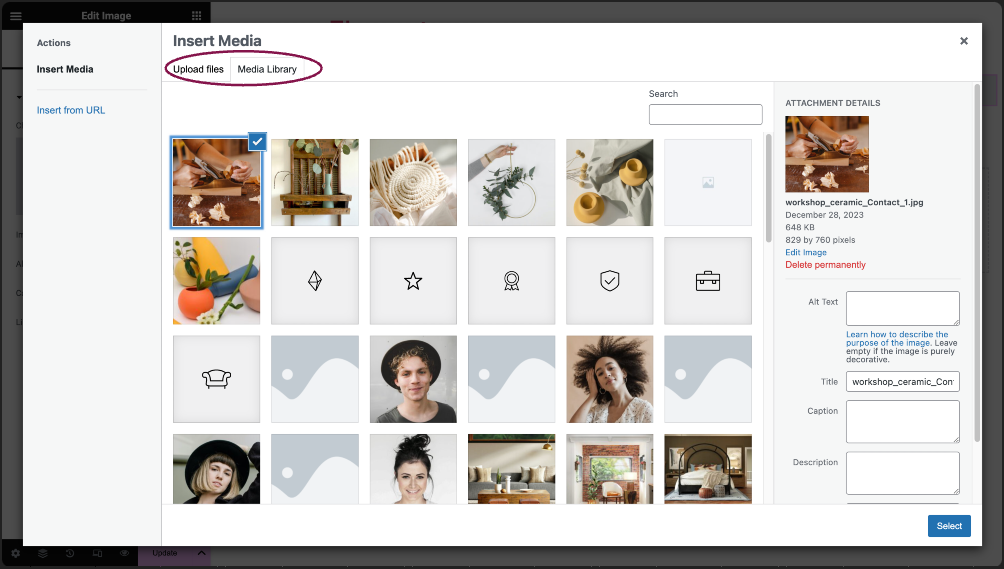
- Upload an image from your computer or select an image from your Media Library.
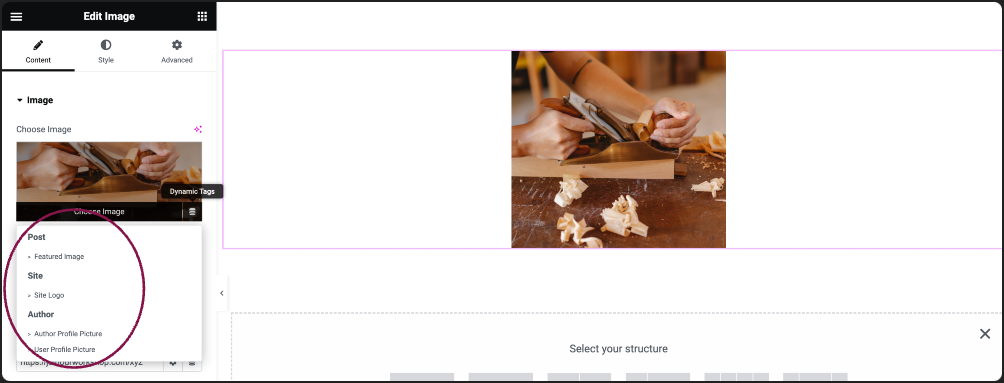
 Tip: If you don’t want to add an image manually, you can use the Dynamic option. This feature automatically pulls images from posts (like featured images), your site’s logo, or the author’s profile picture.Best PracticeGiving your image an Alt Text description in the Media Library will help boost your SEO and increase accessibility for your site. For more details, see Make your website accessible.
Tip: If you don’t want to add an image manually, you can use the Dynamic option. This feature automatically pulls images from posts (like featured images), your site’s logo, or the author’s profile picture.Best PracticeGiving your image an Alt Text description in the Media Library will help boost your SEO and increase accessibility for your site. For more details, see Make your website accessible.
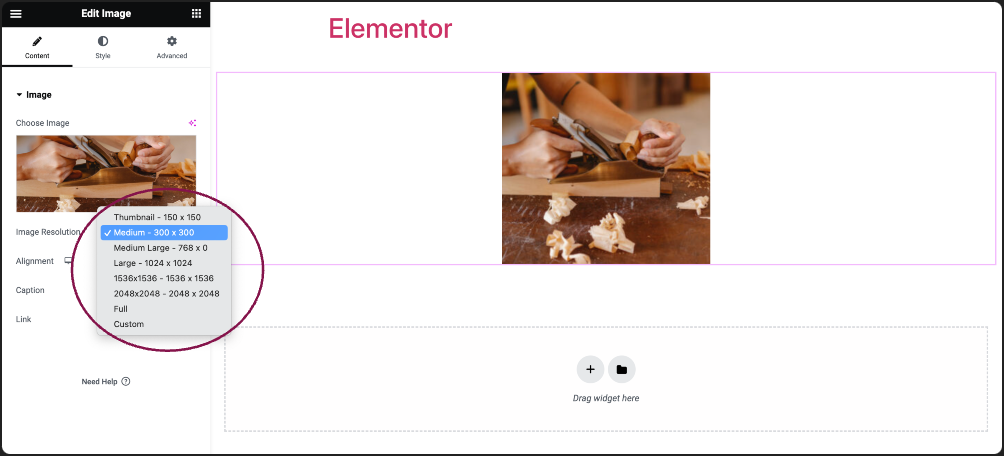
- In the Image Resolution field, adjust the image size: choose from thumbnail, full size, or specify a custom size.

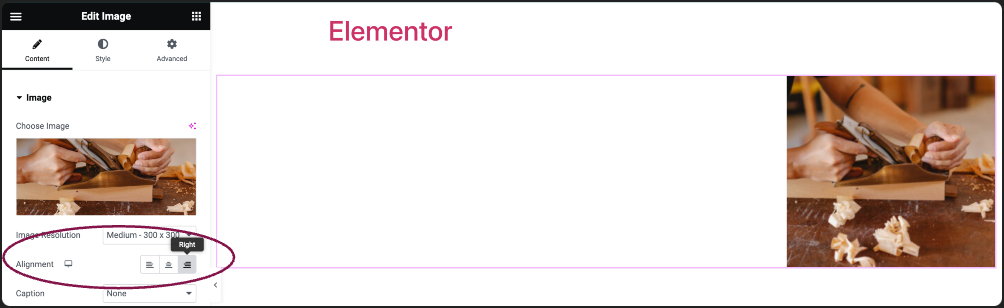
- Use the Alignment field to set the alignment of the image (left, center, right).

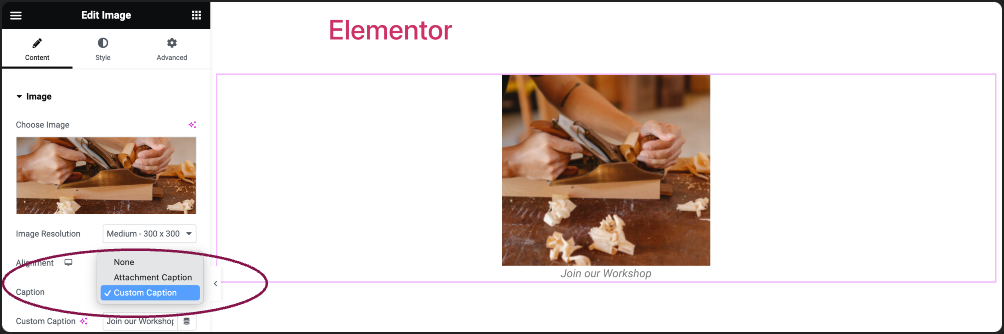
- (Optional) In the Caption field, choose None, Attachment Caption or Custom Caption.
- Attachment Caption: Uses the existing caption from the WordPress Media Library.
- Custom Caption: You can add a unique caption to your image directly from the Elementor editor.

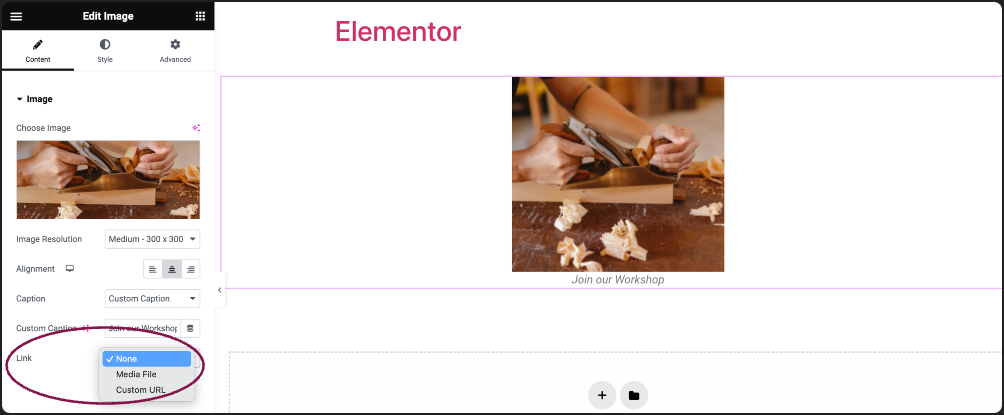
- Use the Link field to make your image clickable. Set the link destination to Media Files, add Custom URLs, or choose None.

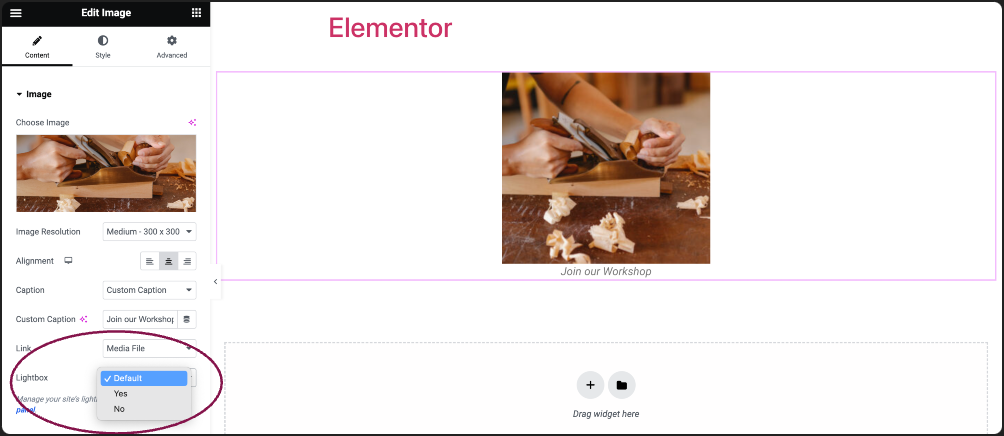
- If you choose Media Files, you get an option to open image in a Lightbox:
- You can choose whether to show images in a lightbox. Selecting Yes or No will override the default lightbox setting.

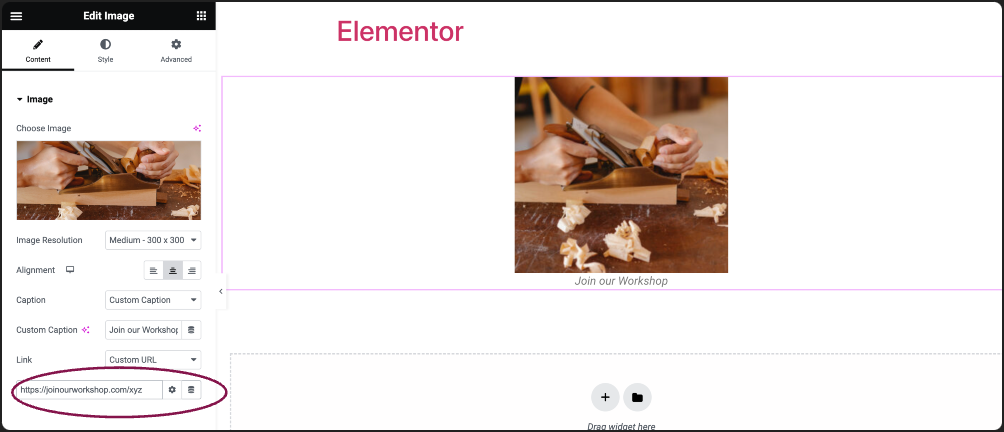
- If you’re adding a Custom URL:

- Click the ⚙️ to set the link to either open in a new window or to add rel=nofollow to the link.
- Use the Custom Attributes option to assign custom attributes to the link element. Use the | (pipe) for key-value separation and commas to separate pairs.
- You can choose whether to show images in a lightbox. Selecting Yes or No will override the default lightbox setting.
Delete an image
There are two ways to delete the image in the image widget.
To delete the image:
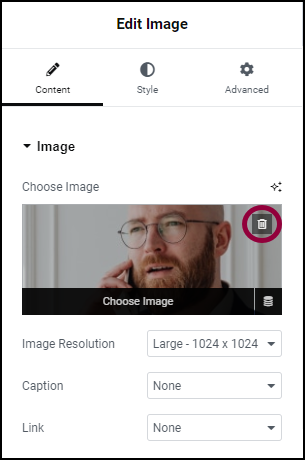
- In the panel, hover over the image and click the trash icon
 .
.
The image is deleted.
- In the panel, click the image. This will open the media library Where you can select a different image.
Settings for the Image Widget
You can customize your widgets using content, style, and other advanced parameters, offering you great flexibility in tailoring them to your needs. Click the tabs below to see all the settings available for this widget.

Choose Image
Add your image or select dynamic tags to automatically use the post’s featured image, site logo, or author profile picture.
Image Resolution
Determine the image size.
Alignment
Choose the image alignment.
Caption
|
Add an optional caption below the image. Choose to curate a custom caption or use the attached caption from the WordPress Media Library. |
Link
Link the image to its respective Media Files, add Custom URLs or choose None.

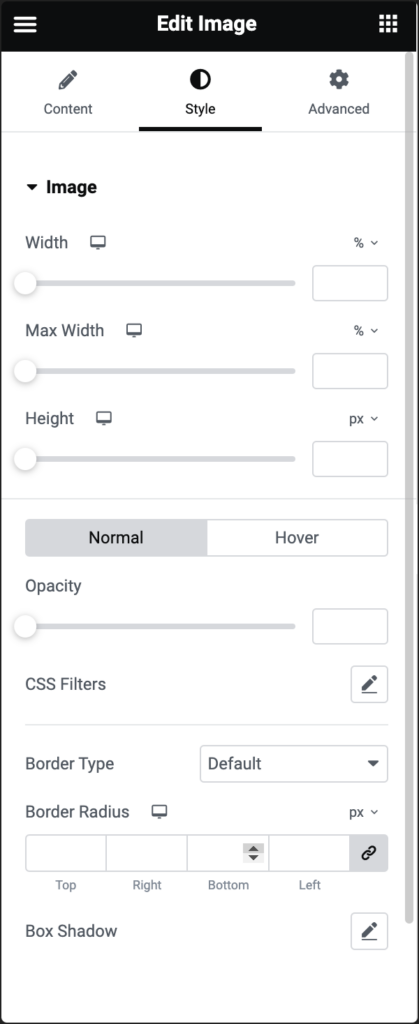
Width
Use the slider to adjust the image width.
Max Width
Use the slider to define the maximum width for the image.
Height
Choose a height for the image using the slider. After selecting the height, you can pick how the image fits:
The options for Object Fit are:
- Fill: Makes the image completely cover the space, even if it changes the image’s shape.
- Cover: Stretches the image to fit the width but might cut off parts of it.
- Contain: Keeps the whole image inside, but you might see blank areas around it.
Normal
Determine how the image appears by default.
- Opacity: Adjust the image transparency.
- CSS Filters: Apply filters such as Blur, Brightness, Contrast, and Saturation.
Hover
Determine how the image appears when moused over.
- Transition Duration: Determine the duration of the hover animation.
- Hover Animation: Click the dropdown to choose hover effects that activate when someone hovers over the image.
Border Type
Select a border style from None, Solid, Double, Dotted, Dashed, or Groove. For more details, see Border type.
Border Radius
To create rounded corners around the image, increase the border radius. For more details, see Border radius tools.
Box Shadow
Click the 🖋️ icon to add a shadow to the image. Learn more about shadows.

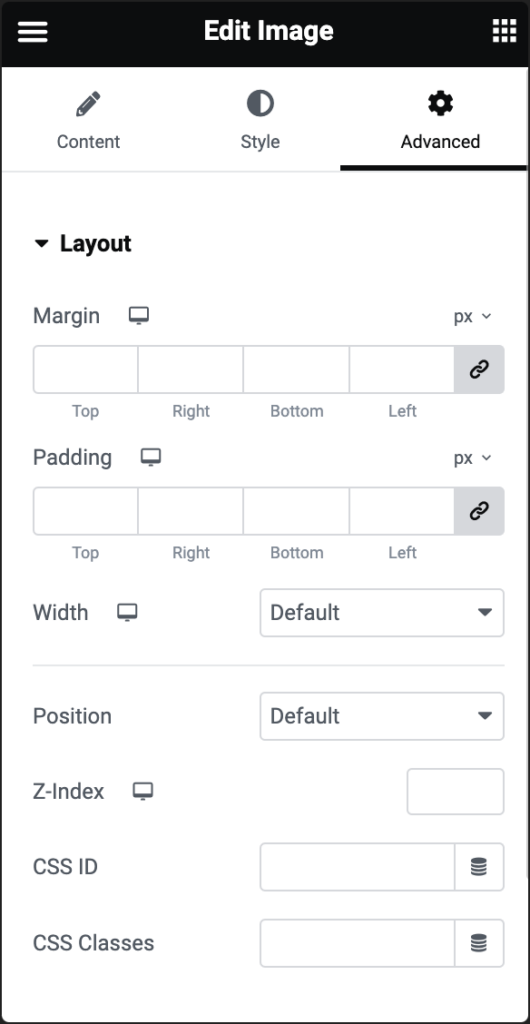
Advanced settings
To learn more about advanced settings, see Advanced Tab.