Add the widget

Add the widget to the canvas
- In Elementor Editor, click +.
All available widgets are displayed. - Click or drag the widget to the canvas. For more information, see Add elements to a page.
What is the Toggle widget?
The Toggle Widget lets you create collapsible text boxes on your website. These text boxes initially show only the titles, keeping your content condensed. Visitors can click on these titles to expand and view the content inside. This feature is handy for FAQs or any content that you want to present in a concise manner.
- If you are using nested elements, the Accordion widget (Accordion with nested elements) incorporates the capabilities of Toggle widget and replaces it. This means the Toggle widget will no longer be available. Existing toggles are unaffected by this change and they can still be edited.
The Toggle widget is similar to the Accordion widget, but there are two main differences:
- When a page is loaded, all Toggle widget items are collapsed. With the Accordion widget, however, the first item is expanded, while all other items remain collapsed.
- With the Toggle widget, visitors can expand as many items as they like. With the Accordion widget they are limited to only expanding one item at a time.
Common use case
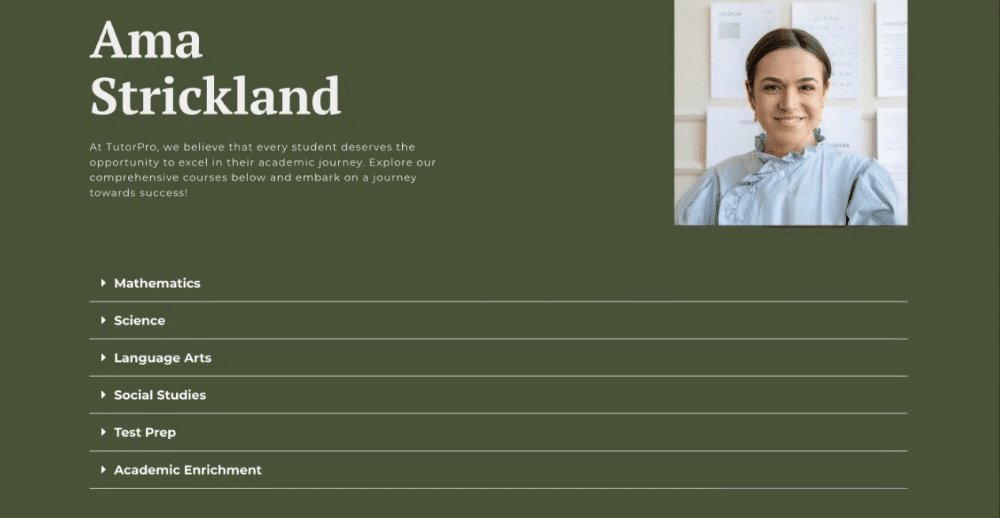
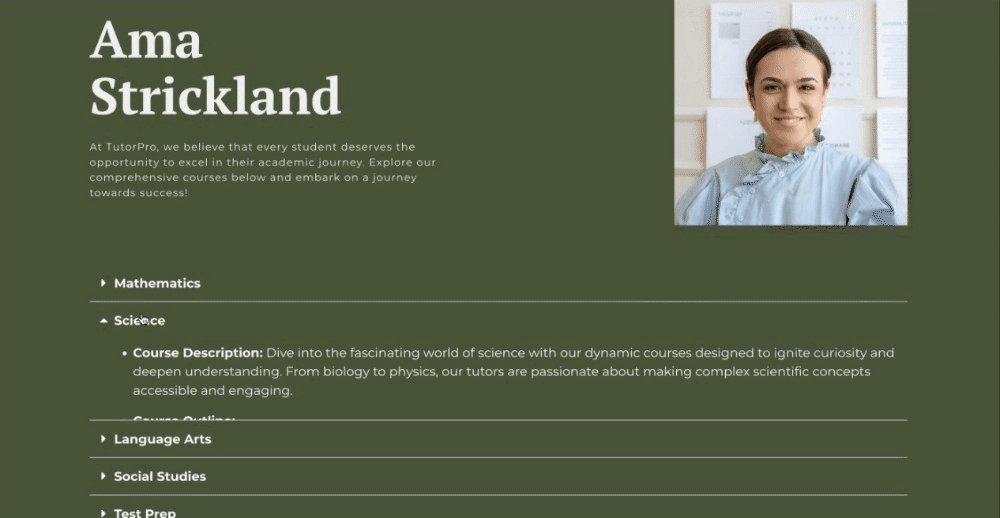
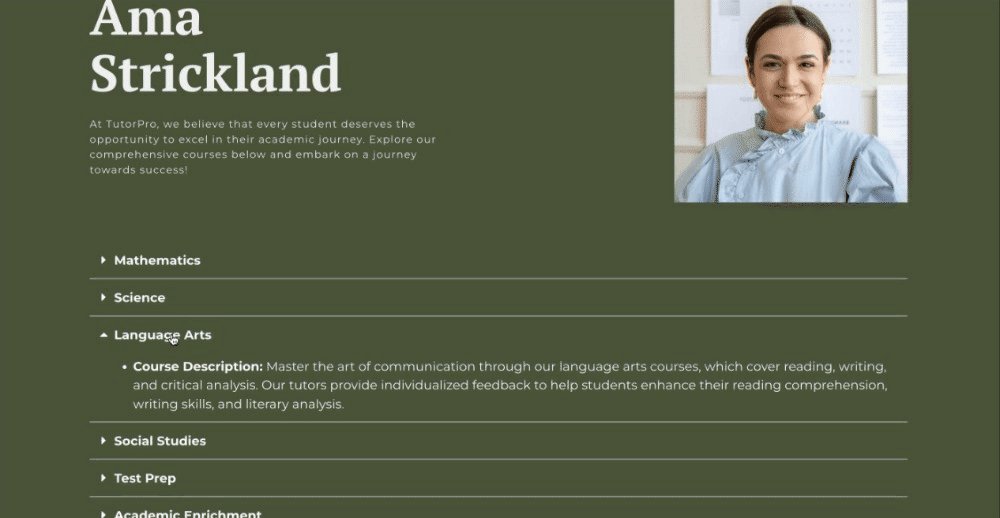
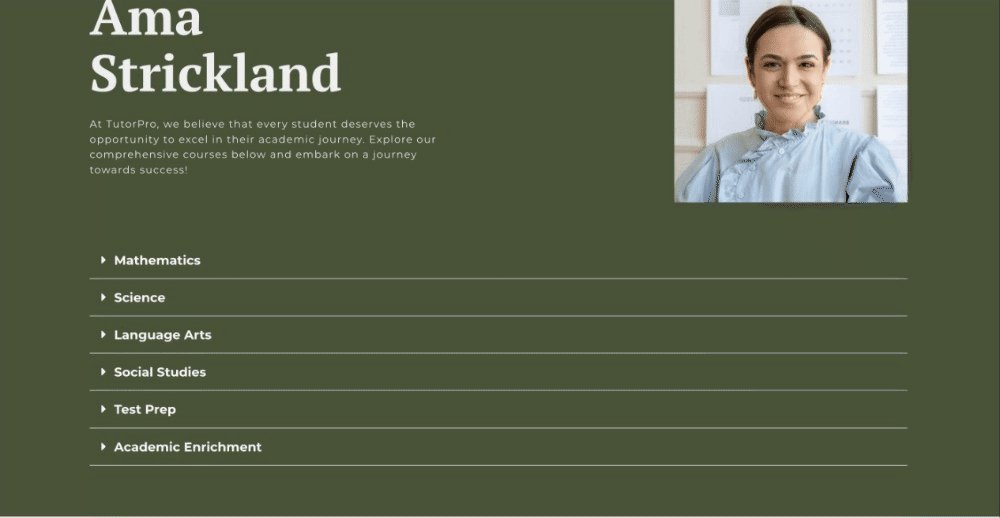
Ama is building an educational website for a tutoring business. They want to provide detailed course outlines for each subject but worry about overwhelming visitors with too much information on a single page.
By using the Toggle widget, Ama creates collapsible sections for each course. This allows visitors to see just the course titles initially. When interested in a particular course, they can click on its title to expand and view the full outline.
This approach keeps Ama’s website organized and user-friendly, helping visitors easily navigate through the different courses without feeling overwhelmed by a long list of information.

Additional use cases
- Display team member bios with collapsible details for a company website.
- Create an interactive FAQ section with collapsible answers.
- Organize event schedules with collapsible session details for a conference website.
Add a Toggle widget: Step-by-step
- Add the Toggle widget to the canvas. For details, see Add elements to a page.
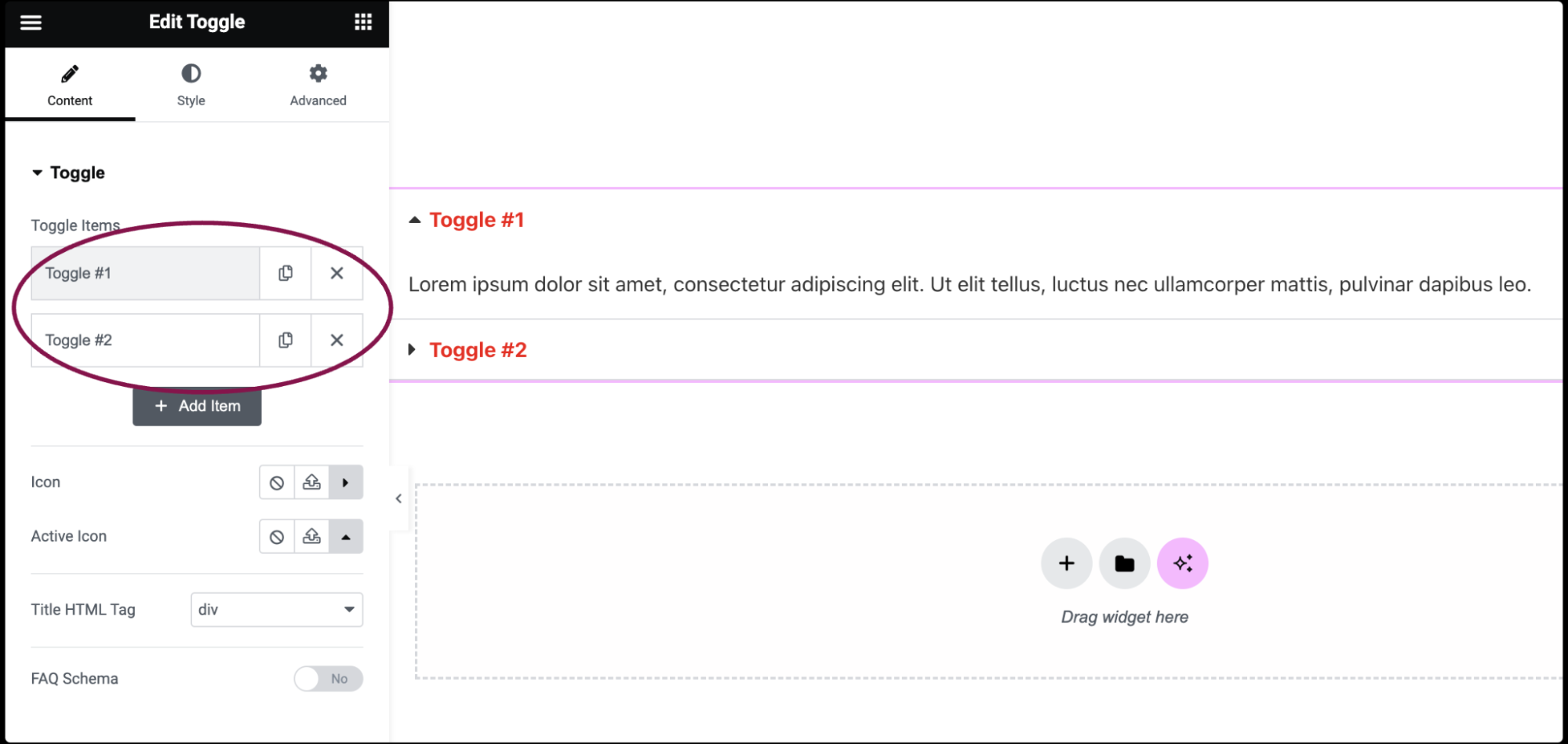
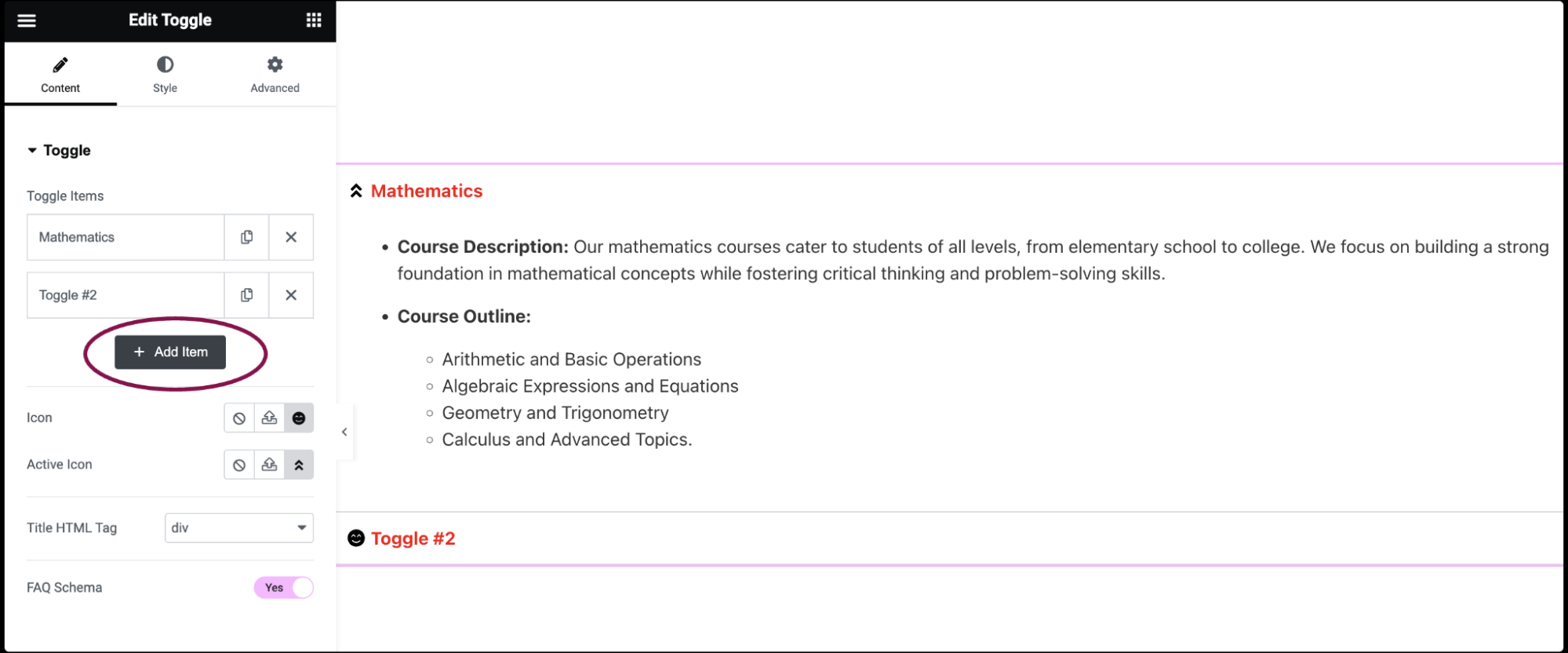
- In the Content tab, under Toggle, use the Toggle Items to add content to your toggle.

- By default, the toggle widget comes with two default accordions: Toggle #1, and Toggle #2. You can add content, delete the accordion, and add a new one.
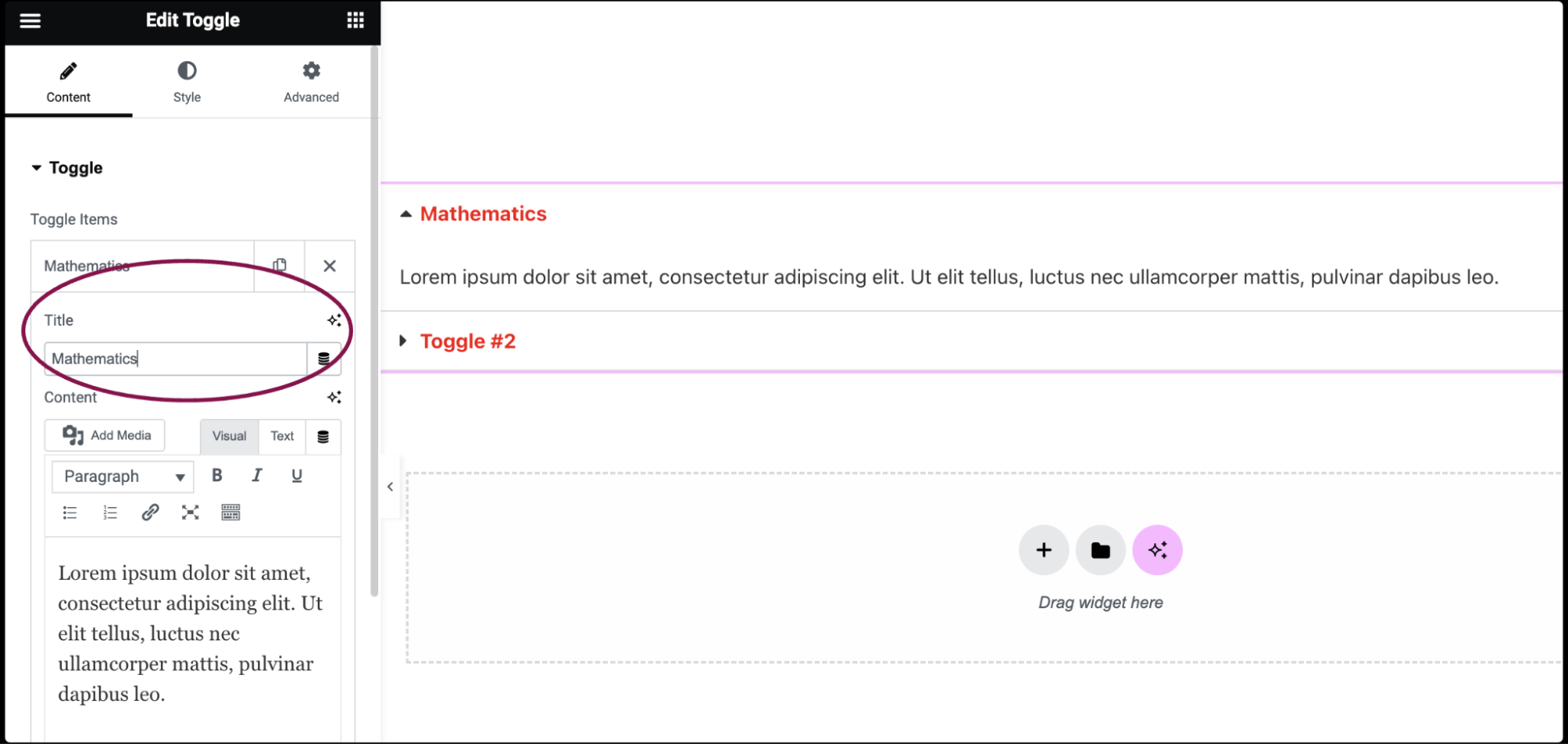
- To add content, click on the toggle item.
- In the Title field, add title of the toggle item.

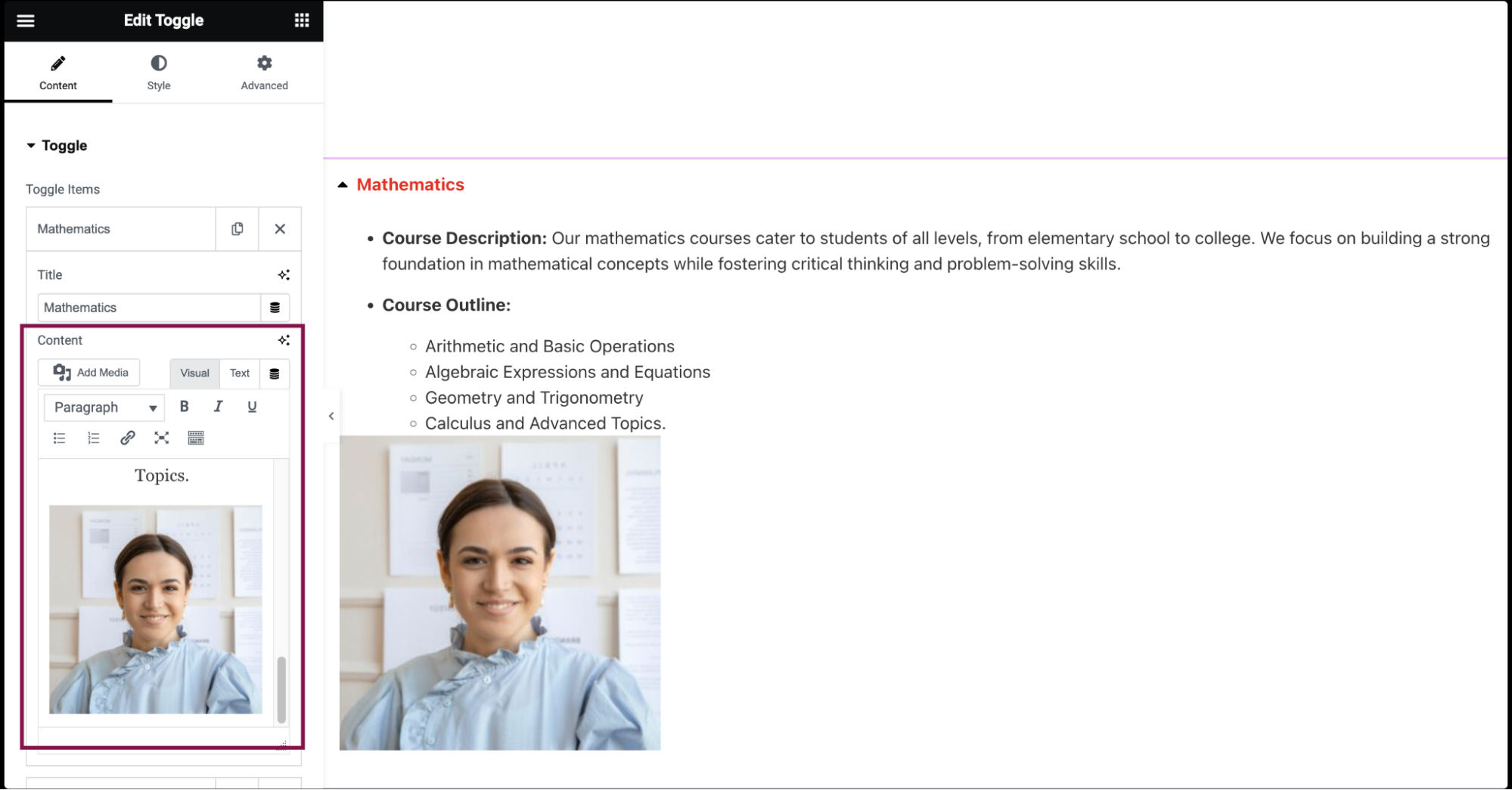
- In the Content field, add a description of the toggle item. You can also include images and make text clickable by adding links.

- Use the Add Item button to add more toggle items to the list.

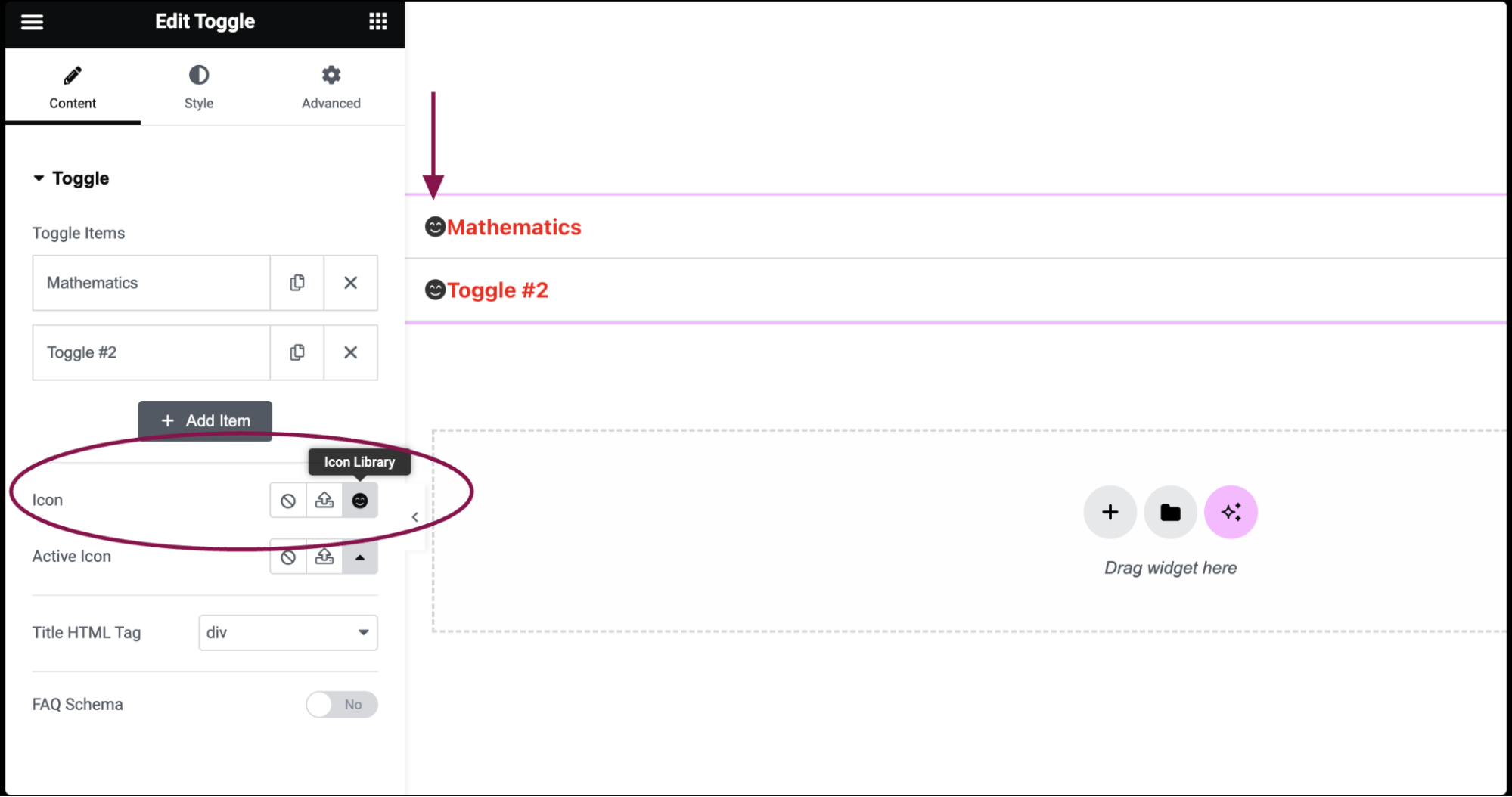
- In the Icon field, select the icon to represent the action of expanding an item. Choose either None, Upload SVG, or select an icon from the Icon Library. If Icon Library is chosen, a Recommended tab is shown in the Library which shows recommended icons to represent the expanding concept.

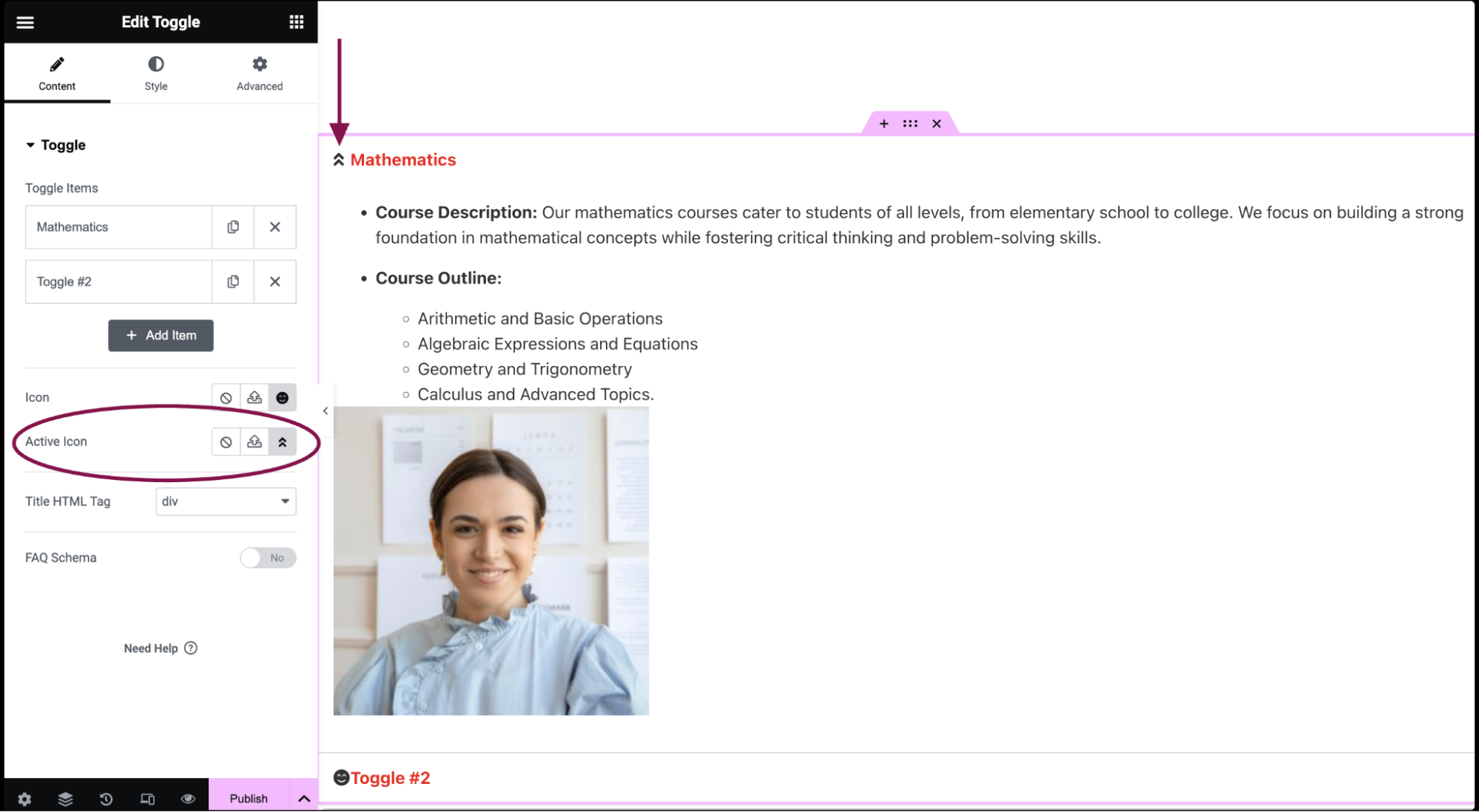
- In the Active Icon field, select the icon to represent the action of collapsing the active item. Choose either None, Upload SVG, or select an icon from the Icon Library. If Icon Library is chosen, a Recommended tab will be shown in the Library, showing recommended icons to represent the expanding concept.

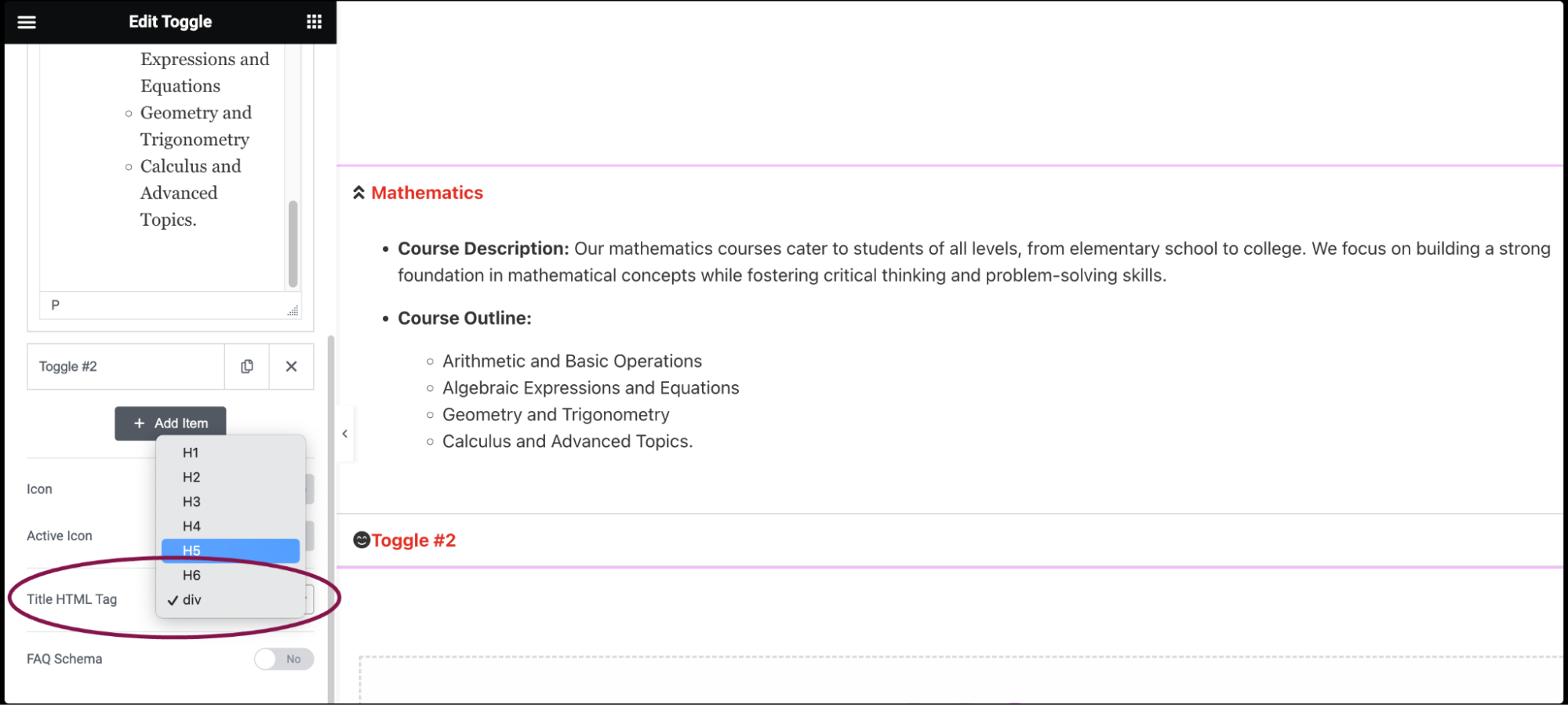
- In the Title HTML Tag field, set the HTML tag used for the title to H1- H6 or DIV.

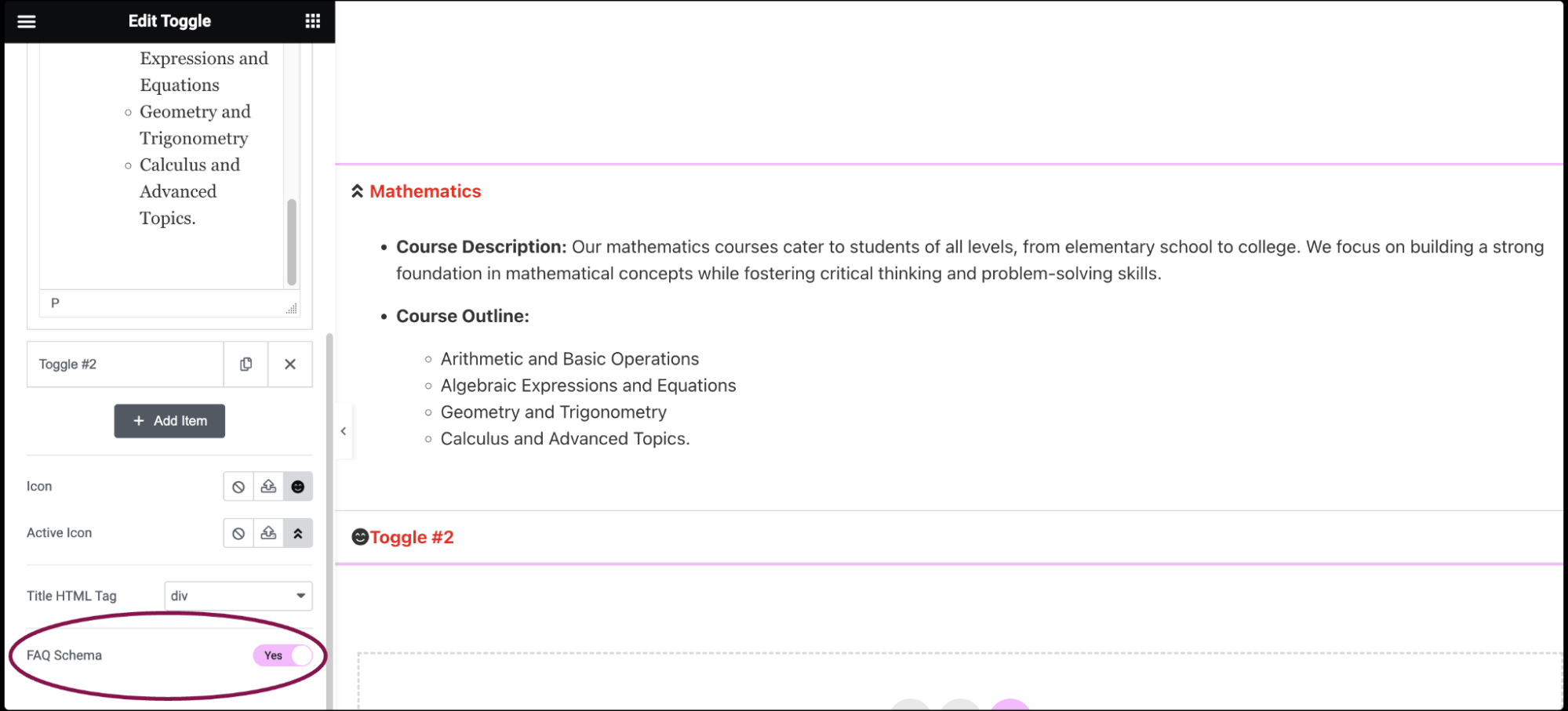
- Toggle the FAQ Schema option to enable or disable schema usage.

Settings for the Toggle Widget
You can customize your widgets using content, style, and other advanced parameters, offering you great flexibility in tailoring them to your needs. Click the tabs below to see all the settings available for this widget.
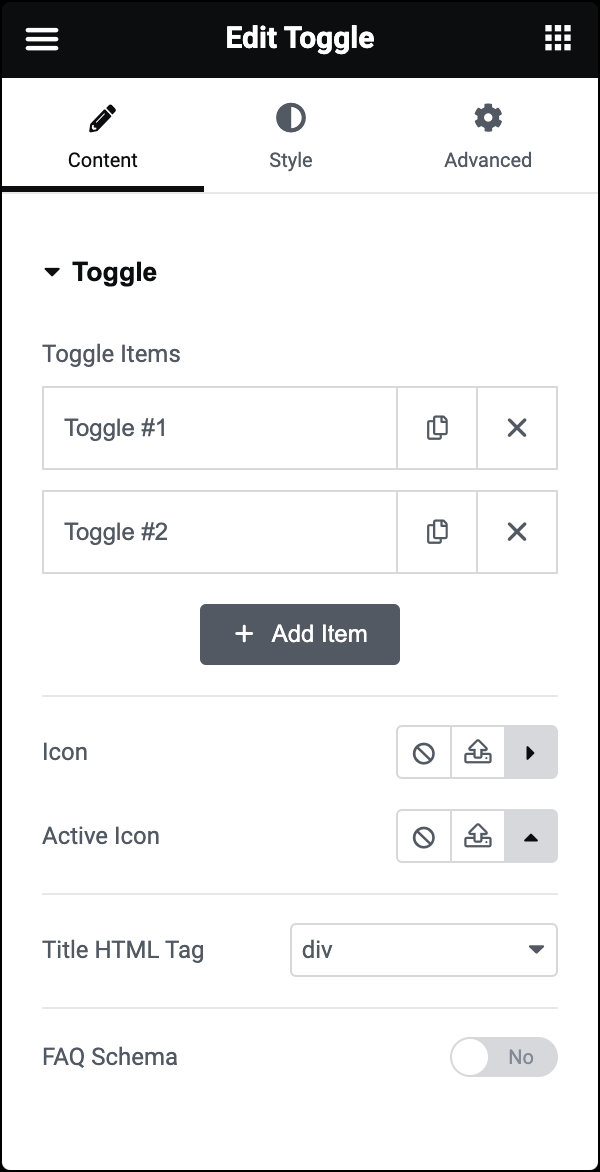
Content tab

Toggle Items
Enter the title and description for each toggle item.
Use the Add Item button to add more toggle items to the list.
Icon
Select the icon to represent the action of expanding an item. Choose either None, Upload SVG, or select an icon from the Icon Library. If Icon Library is chosen, a Recommended tab will be shown in the Library, showing recommended icons to represent the expanding concept.
Active Icon
Select the icon to represent the action of collapsing the active item. Choose either None, Upload SVG, or select an icon from the Icon Library. If Icon Library is chosen, a Recommended tab is shown in the Library which shows recommended icons to represent the collapsing concept.
Title HTML Tag
Set the HTML tag used for the title to H1- H6 or DIV.
FAQ Schema
Use the toggle to enable or disable the option to use schema.
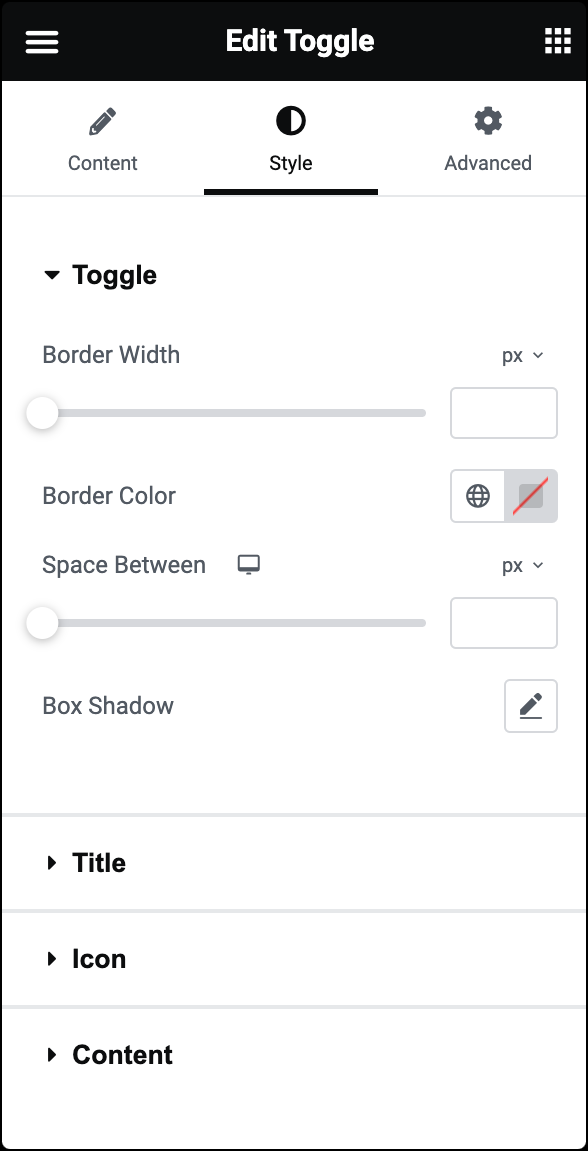
Style tab

Toggle
- Border Width: Set the thickness of the border around the toggle widget and between each item.
- Border Color: Choose the color of the border around the toggle widget and between each item.
- Space Between: Set the amount of space between each item.
- Box Shadow: Set the box shadow around the toggle widget, or around each item if there is space between each. You can adjust the box shadow’s Color, Horizontal position, Vertical position, Blur, and Spread as well as the shadow’s Position, which can be either Inset or Outline.
Title
- Background: Choose the color of the title’s background.
- Color: Choose the color of the non-active titles’ text.
- Active Color: Choose the color of the active title’s text
- Typography: Set the typography options for the titles. For more details, see Typography.
- Text Shadow: Click the 🖋️ icon to add a shadow to the title. Learn more about shadows.
- Padding: Set the padding for the titles.
Icon
- Alignment: Align the icon to the left or right of the title.
- Color: Choose the color of the icons.
- Active Color: Choose the color of the active icon.
- Spacing: Control the spacing between the icon and the title.
Content
- Background: Choose the background color of the content.
- Color: Choose the text color of the content.
- Typography: Set the typography options for the content.
- Text Shadow: Click the 🖋️ icon to add a shadow to the description. Learn more about shadows.
- Padding: Set the padding for the content.
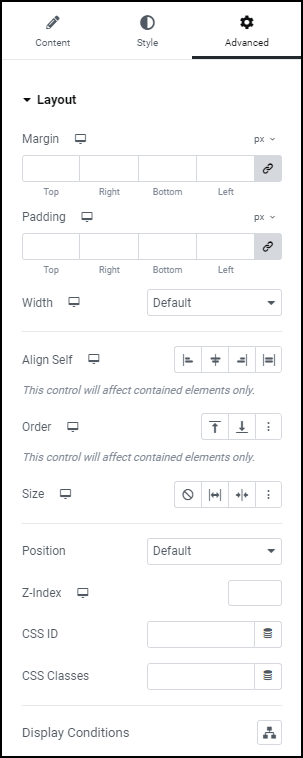
Advanced tab
The Advanced tab provides options to control widget position, adjust spacing, add custom code, and more.

Advanced
Learn more about the Advanced tab settings.