The Countdown widget enables you to add countdowns to your page without the use of 3rd party plugins.
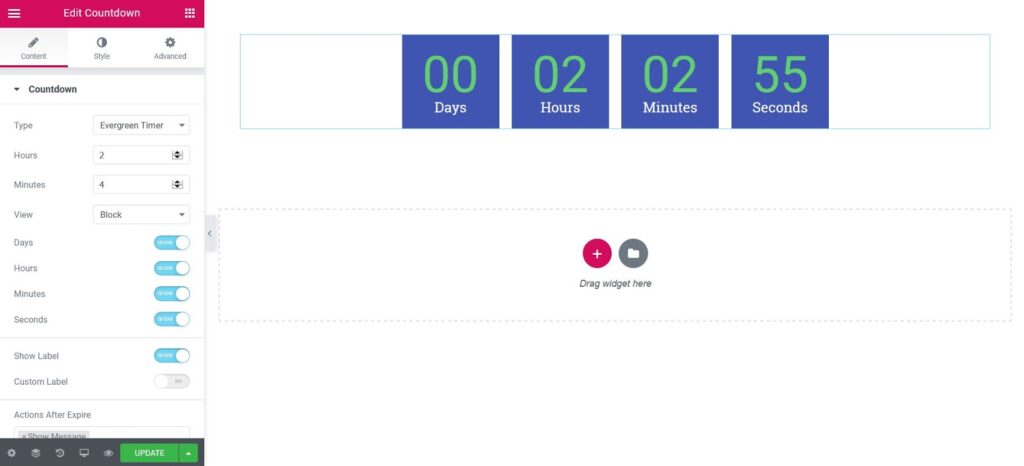
Content
- Type: Choose either Due Date or Evergreen Timer
- Due Date: If Due Date is the type chosen, this option will appear. Set the destination date and time for your countdown
- Hours / Minutes: If Evergreen Timer is the type chosen, these options will appear. Set the hours and minutes of the countdown by entering the value in the field or by using Dynamic Tags *
- View: Choose between Block or Inline
- Days: Show or Hide the Days display
- Hours: Show or Hide the Hours display
- Minutes: Show or Hide the Minutes display
- Seconds: Show or Hide the Seconds display
- Show Labels: Show or Hide the Labels
- Custom Labels: Edit the Labels’ text
- Actions After Expire: Choose from Redirect, Hide, or Show Message. If Redirect is chosen, enter the Redirect URL. If Hide is chosen, the countdown will be hidden when the target’s time reached. If Show Message is chosen, enter the message to be shown after the time expires.
* Note: Evergreen Timer means every single visitor gets the same countdown time frame you set

Style
Boxes
- Container Width: Set the width of the Countdown’s container
- Background Color: Choose the background color of the boxes
- Border Type: Select the type of border, choosing from none, solid, double, dotted, dashed, or grooved
- Border Radius: Set the border radius to control corner roundness
- Space Between: Control the space between boxes
- Padding: Set the padding within the boxes
Content
Digits
- Color: Choose the color of the numerical digits
- Typography: Change the typography options for the numerical digits
Label
If Show Label is toggled off, the label style controls do not appear in the Style tab.
- Color: Choose the color of the Labels’ text
- Typography: Change the typography options for the Labels’ text
Expire Message
- Alignment: Align the Expire Message to the left, right, center, or justified
- Text Color: Choose the color of the Expire Message’s text
- Typography: Change the typography options for the Expire Message
Note: Expire message will be displayed only when selecting the After Expire Action > Show Message.
Advanced
Set the Advanced options that are applicable to this widget