With Elementor Pro, you can add custom attributes to the wrapper of every Section, Column or Widget. This enables the addition of data-* attributes, ARIA attributes (accessibility) and values, header, footer, sidebar, rel=*, and other attributes that can be found here: https://www.tutorialspoint.com/html5/html5_attributes.htm
Add Custom Attributes to Sections, Columns, or Widgets
- Right-click on the edit button of the element and click Edit section to open the section’s settings panel. Likewise, if editing a Widget, right-clicking will show the option to Edit Widget, and editing a Column will show Edit Column.
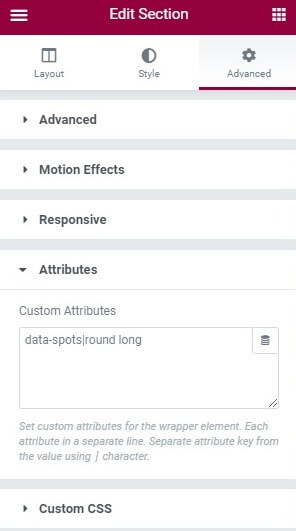
- Go to Advanced > Attributes
- Add your code for the element to the editor, using the format key|value. For example, to add role=”presentation” to the element’s HTML, enter role|presentation here.
Tip: Set custom attributes for the wrapper element, with each attribute in a separate line. Separate attribute key from the value using the | character. If you need to add multiple properties for one attribute, use a space between them.
Example of one property for one attribute:
data-spots|round
Example of two properties for one attribute:
data-spots|round long

In this example, data-spots is our custom attribute, and round and long are the properties of the attribute. When you view the source code that is output, it will look like this:
data-spots=”round long”